
Alert Box
An alert box is often used if you want to make sure information comes through to the user.
When an alert box pops up, the user will have to click "OK" to proceed.
The window.alert() method can be written without the window prefix.
alert("I am an alert box!");
Confirm Box
A confirm box is often used if you want the user to verify or accept something.
When a confirm box pops up, the user will have to click either "OK" or "Cancel" to proceed.
If the user clicks "OK", the box returns true. If the user clicks "Cancel", the box returns false.
var txt;
if (confirm("Press a button!")) {
txt = "You pressed OK!";
} else {
txt = "You pressed Cancel!";
}
document.getElementById("demo").innerHTML = txt;
Prompt Box
A prompt box is often used if you want the user to input a value before entering a page.
When a prompt box pops up, the user will have to click either "OK" or "Cancel" to proceed after entering an input value.
If the user clicks "OK" the box returns the input value. If the user clicks "Cancel" the box returns null.
var txt;
var person = prompt("Please enter your name:", "Harry Potter");
if (person == null || person == "") {
txt = "User cancelled the prompt.";
} else {
txt = "Hello " + person + "! How are you today?";
}
document.getElementById("demo2").innerHTML = txt;
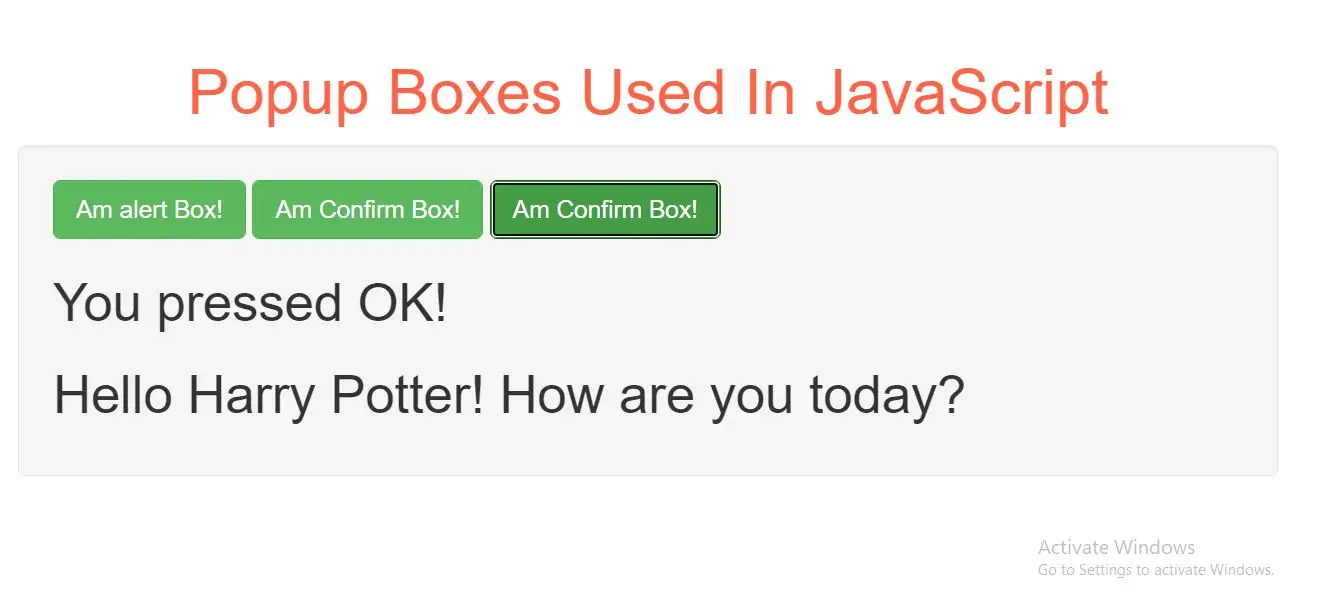
Complete Code For Popup Boxes Used In JavaScript
<!DOCTYPE html>
<html>
<head>
<title>Popup Boxes Used In JavaScript</title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.4.1/css/bootstrap.min.css">
</head>
<body>
<div class="container">
<br>
<div class="text-center">
<h1 id="color" style="color: tomato">Popup Boxes Used In JavaScript</h1>
</div>
<div class="well">
<button class="btn btn-success" onclick="clickButton()">Am alert Box!</button>
<button class="btn btn-success" onclick="clickButton2()">Am Confirm Box!</button>
<button class="btn btn-success" onclick="clickButton3()">Am Confirm Box!</button>
<h2 id="demo1"></h2>
<h2 id="demo2"></h2>
</div>
<script>
function clickButton() {
alert("I am an alert box!");
}
function clickButton2() {
var txt;
if (confirm("Press a button!")) {
txt = "You pressed OK!";
} else {
txt = "You pressed Cancel!";
}
document.getElementById("demo1").innerHTML = txt;
}
function clickButton3() {
var txt;
var person = prompt("Please enter your name:", "Harry Potter");
if (person == null || person == "") {
txt = "User cancelled the prompt.";
} else {
txt = "Hello " + person + "! How are you today?";
}
document.getElementById("demo2").innerHTML = txt;
}
</script>
</div>
</body>
</html>