
In Laravel, there are Validation Rules which are predefined rules, which when used in Laravel application. There is a list of rules that can be used to validate the data being submitted by the user.
Laravel Form with Validation Rules and Default Error Messages
Syntax 1: Basic validation rules
$request->validate([ 'password' => 'required|min:8|max:255', ]);
$request->validate([ 'password' => ['required', 'min:8', 'max:255'], ]);
$request->validate([ 'password' => 'required|min:8|max:255', ], [ 'name' => ['required', 'min:5', 'max:255'], ]);
<!DOCTYPE html>
<html>
<head>
<title>GeeksforGeeks</title>
<style>
input {
font-size: 18px;
padding: 5px 8px;
margin: 10px;
}
.error {
color: red;
font-size: 18px;
}
</style>
</head>
<body>
<form method="post" action="/login">
@csrf
<input type="text" name="username"
placeholder="Enter Username">
<br>
<input type="password" name="password"
placeholder="Enter Password">
<br>
<input type="submit" name="submit"
value="Submit">
</form>
<ul class="error">
@foreach($errors->all() as $error)
<li>{{ $error }}</li>
@endforeach
</ul>
</body>
</html>
<?php
namespace App\Http\Controllers;
use Illuminate\Http\Request;
class LoginController extends Controller {
public function getValidate() {
return view('login');
}
public function postValidate(Request $request) {
$request->validate([
'username' => 'required',
'password' => 'required|min:8|max:255',
]);
}
}
Route::get('login', 'LoginController@getValidate');
Route::post('login', 'LoginController@postValidate');
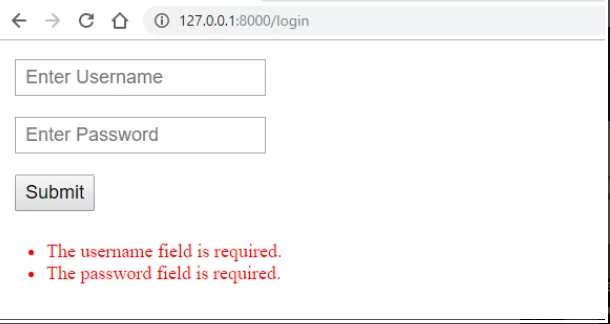
STEP: 2
These are default error messages that the Laravel displays.
Laravel Form with Validation Rules and Custom Error Messages
Syntax
$validateData = $request->validate([
‘password’ => ‘required|min:8|max:255’
], [
‘password.required’ => ‘The password field is required.’,
‘password.min’ => ‘The password must have at list 8 characters.’,
‘password.max’ => ‘The password cannot exceed 255 characters.’,
]);
<!DOCTYPE html>
<html>
<head>
<title>GeeksforGeeks</title>
<style>
input {
font-size: 18px;
padding: 5px 8px;
margin: 10px;
}
.error {
color: red;
font-size: 18px;
}
</style>
</head>
<body>
<form method="post" action="/login">
@csrf
<input type="text" name="username"
placeholder="Enter Username">
<br>
<input type="password" name="password"
placeholder="Enter Password">
<br>
<input type="submit" name="submit"
value="Submit">
</form>
<ul class="error">
@foreach($errors->all() as $error)
<li>{{ $error }}</li>
@endforeach
</ul>
</body>
</html>
<?php
namespace App\Http\Controllers;
use Illuminate\Http\Request;
class LoginController extends Controller {
public function getValidate() {
return view('login');
}
public function postValidate(Request $request) {
$request->validate([
'username' => 'required',
'password' => 'required|min:8|max:255',
], [
'username.required' => 'Username field cannot be empty.',
'password.required' => 'Password field cannot be empty.',
'password.min' =>
'Password must contain at least 8 characters or more.',
'password.max' =>
'Password must not exceed 255 characters.',
]);
}
}
In the first array, ‘required’ is to give the user an error when the user leaves the field empty. And ‘min’ is for minimum characters and ‘max’ is for maximum characters that can be entered.
In the second array, we have specified the error message that we want to get displayed when a validation rule is checked and is found as true. That means when the username field is left empty then the error message for ‘username.required’ will get displayed and is the same for all the other. Because of this, we have to specify the custom error message for all the validations rules which we have specified.
So as you can see in the above code, we have specified 4 validation rules and that’s why we have 4 error messages specified in the second array.
3.Write the below code in ‘web.php’ file in ‘routes’ directory
Route::get('login', 'LoginController@getValidate');
Route::post('login', 'LoginController@postValidate');