
Create A Filtered Table
Step 1: Create index.html file and implement below code in it.
<input type="text" id="Input" onkeyup="seacrh()" placeholder="Search for names.." title="Type in a name">
<table id="Table">
<tr class="header">
<th style="width:60%;">Name</th>
<th style="width:40%;">Country</th>
</tr>
<tr>
<td>Alfreds Futterkiste</td>
<td>India</td>
</tr>
<tr>
<td>Berglunds snabbkop</td>
<td>Sweden</td>
</tr>
<tr>
<td>Island Trading</td>
<td>UK</td>
</tr>
<tr>
<td>Koniglich Essen</td>
<td>Germany</td>
</tr>
<tr>
<td>Laughing Bacchus Winecellars</td>
<td>Canada</td>
</tr>
<tr>
<td>Magazzini Alimentari Riuniti</td>
<td>Italy</td>
</tr>
<tr>
<td>North/South</td>
<td>UK</td>
</tr>
<tr>
<td>Paris specialites</td>
<td>France</td>
</tr>
</table>
Step 2:Now we create css code for list of items so implement below code in index.html file
Style the input element and the list:
<style>
h1{
color:red;
}
* {
box-sizing: border-box;
}
#Input {
width: 100%;
font-size: 16px;
padding: 12px 20px 12px 40px;
border: 1px solid #ddd;
margin-bottom: 12px;
}
#Table {
border-collapse: collapse;
width: 100%;
border: 1px solid #ddd;
font-size: 18px;
}
#Table th, #myTable td {
text-align: left;
padding: 12px;
}
#Table tr {
border-bottom: 1px solid #ddd;
}
#Table tr.header, #myTable tr:hover {
background-color: #f1f1f1;
}
</style>
Step 3:Now we implement javascript to search items in a table
<script>
function seacrh() {
var input, filter, table, tr, td, i, txtValue;
input = document.getElementById("Input");
filter = input.value.toUpperCase();
table = document.getElementById("Table");
tr = table.getElementsByTagName("tr");
for (i = 0; i < tr.length; i++) {
td = tr[i].getElementsByTagName("td")[0];
if (td) {
txtValue = td.textContent || td.innerText;
if (txtValue.toUpperCase().indexOf(filter) > -1) {
tr[i].style.display = "";
} else {
tr[i].style.display = "none";
}
}
}
}
</script>
<!DOCTYPE html>
<html>
<head>
<title>How To Search For Specific Data In A Table Using JavaScript</title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.4.1/css/bootstrap.min.css">
</head>
<style>
h1{
color:red;
}
* {
box-sizing: border-box;
}
#Input {
width: 100%;
font-size: 16px;
padding: 12px 20px 12px 40px;
border: 1px solid #ddd;
margin-bottom: 12px;
}
#Table {
border-collapse: collapse;
width: 100%;
border: 1px solid #ddd;
font-size: 18px;
}
#Table th, #myTable td {
text-align: left;
padding: 12px;
}
#Table tr {
border-bottom: 1px solid #ddd;
}
#Table tr.header, #myTable tr:hover {
background-color: #f1f1f1;
}
</style>
<body>
<div class="container">
<br>
<br>
<div class="text-center">
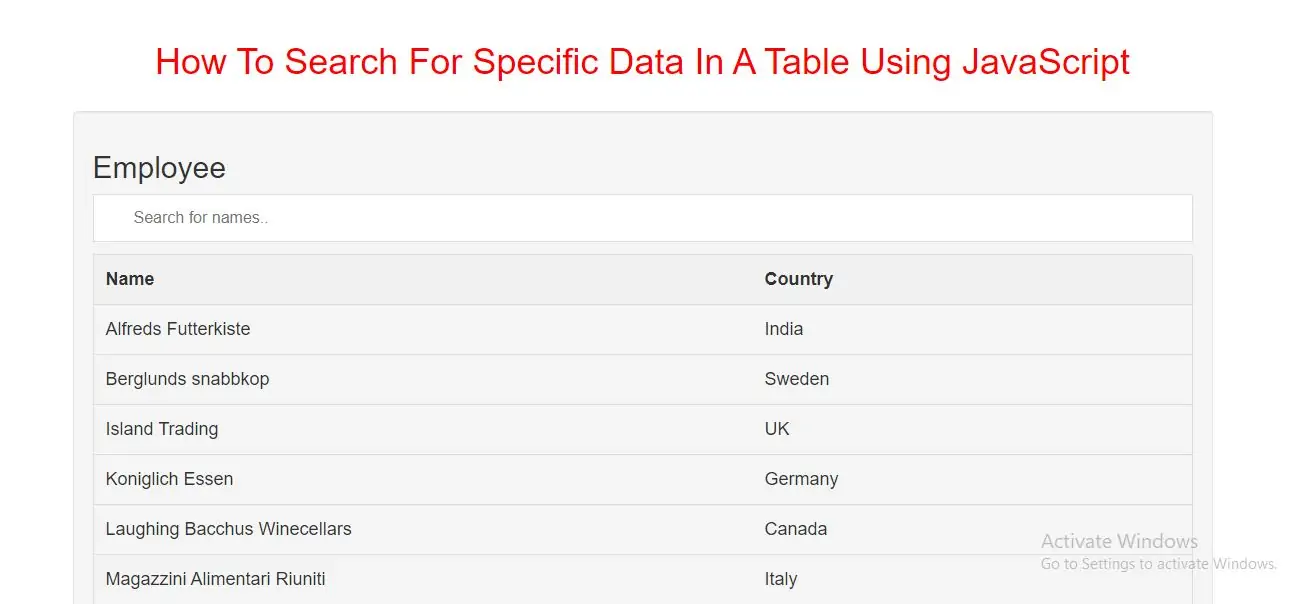
<h1>How To Search For Specific Data In A Table Using JavaScript</h1>
</div>
<br>
<div class="well">
<h2>Employee </h2>
<input type="text" id="Input" onkeyup="seacrh()" placeholder="Search for names.." title="Type in a name">
<table id="Table">
<tr class="header">
<th style="width:60%;">Name</th>
<th style="width:40%;">Country</th>
</tr>
<tr>
<td>Alfreds Futterkiste</td>
<td>India</td>
</tr>
<tr>
<td>Berglunds snabbkop</td>
<td>Sweden</td>
</tr>
<tr>
<td>Island Trading</td>
<td>UK</td>
</tr>
<tr>
<td>Koniglich Essen</td>
<td>Germany</td>
</tr>
<tr>
<td>Laughing Bacchus Winecellars</td>
<td>Canada</td>
</tr>
<tr>
<td>Magazzini Alimentari Riuniti</td>
<td>Italy</td>
</tr>
<tr>
<td>North/South</td>
<td>UK</td>
</tr>
<tr>
<td>Paris specialites</td>
<td>France</td>
</tr>
</table>
<script>
function seacrh() {
var input, filter, table, tr, td, i, txtValue;
input = document.getElementById("Input");
filter = input.value.toUpperCase();
table = document.getElementById("Table");
tr = table.getElementsByTagName("tr");
for (i = 0; i < tr.length; i++) {
td = tr[i].getElementsByTagName("td")[0];
if (td) {
txtValue = td.textContent || td.innerText;
if (txtValue.toUpperCase().indexOf(filter) > -1) {
tr[i].style.display = "";
} else {
tr[i].style.display = "none";
}
}
}
}
</script>
</div>
<div>
</body>
</html>