
Create Filterable DIV Elements
Step 1: Create index.html file and implement below code in it.
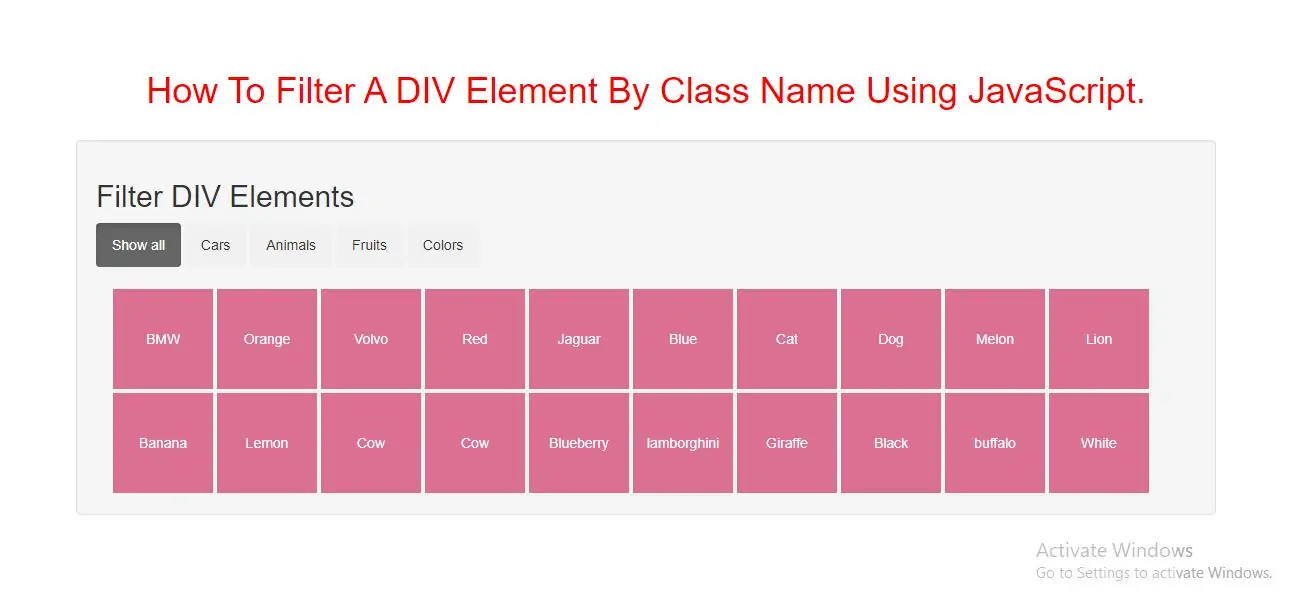
<h2>Filter DIV Elements</h2>
<div id="BtnContainer">
<button class="btn active" onclick="filterSelection('all')"> Show all</button>
<button class="btn" onclick="filterSelection('cars')"> Cars</button>
<button class="btn" onclick="filterSelection('animals')"> Animals</button>
<button class="btn" onclick="filterSelection('fruits')"> Fruits</button>
<button class="btn" onclick="filterSelection('colors')"> Colors</button>
</div>
<div class="container">
<div class="filterDiv cars">BMW</div>
<div class="filterDiv colors fruits">Orange</div>
<div class="filterDiv cars">Volvo</div>
<div class="filterDiv colors">Red</div>
<div class="filterDiv cars animals">Jaguar</div>
<div class="filterDiv colors">Blue</div>
<div class="filterDiv animals">Cat</div>
<div class="filterDiv animals">Dog</div>
<div class="filterDiv fruits">Melon</div>
<div class="filterDiv animals">Lion</div>
<div class="filterDiv fruits">Banana</div>
<div class="filterDiv fruits">Lemon</div>
<div class="filterDiv animals">Cow</div>
<div class="filterDiv fruits">Cow</div>
<div class="filterDiv colors fruits">Blueberry</div>
<div class="filterDiv cars animals">lamborghini </div>
<div class="filterDiv animals">Giraffe</div>
<div class="filterDiv colors">Black</div>
<div class="filterDiv animals">buffalo</div>
<div class="filterDiv colors">White</div>
</div>
Step 2:Now we create css code for div elements so implement below code in index.html file
Style the input element and the list:
<style>
h1{
color:red;
}
.filterDiv {
float: left;
background-color: palevioletred;
color: #ffffff;
width: 100px;
line-height: 100px;
text-align: center;
margin: 2px;
display: none;
}
.show {
display: block;
}
.container {
margin-top: 20px;
overflow: hidden;
}
/* Style the buttons */
.btn {
border: none;
outline: none;
padding: 12px 16px;
background-color: #f1f1f1;
cursor: pointer;
}
.btn:hover {
background-color: #ddd;
}
.btn.active {
background-color: #666;
color: white;
}
</style>
Step 3:Now we implement javascript to search div elements by its class name
<script>
filterSelection("all")
function filterSelection(c) {
var x, i;
x = document.getElementsByClassName("filterDiv");
if (c == "all") c = "";
for (i = 0; i < x.length; i++) {
w3RemoveClass(x[i], "show");
if (x[i].className.indexOf(c) > -1) w3AddClass(x[i], "show");
}
}
function w3AddClass(element, name) {
var i, arr1, arr2;
arr1 = element.className.split(" ");
arr2 = name.split(" ");
for (i = 0; i < arr2.length; i++) {
if (arr1.indexOf(arr2[i]) == -1) {element.className += " " + arr2[i];}
}
}
function w3RemoveClass(element, name) {
var i, arr1, arr2;
arr1 = element.className.split(" ");
arr2 = name.split(" ");
for (i = 0; i < arr2.length; i++) {
while (arr1.indexOf(arr2[i]) > -1) {
arr1.splice(arr1.indexOf(arr2[i]), 1);
}
}
element.className = arr1.join(" ");
}
// Add active class to the current button (highlight it)
var btnContainer = document.getElementById("BtnContainer");
var btns = btnContainer.getElementsByClassName("btn");
for (var i = 0; i < btns.length; i++) {
btns[i].addEventListener("click", function(){
var current = document.getElementsByClassName("active");
current[0].className = current[0].className.replace(" active", "");
this.className += " active";
});
}
</script>
<!DOCTYPE html>
<html>
<head>
<title>How To Filter A DIV Element By Class Name Using JavaScript.</title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.4.1/css/bootstrap.min.css">
</head>
<style>
h1 {
color: red;
}
.filterDiv {
float: left;
background-color: palevioletred;
color: #ffffff;
width: 100px;
line-height: 100px;
text-align: center;
margin: 2px;
display: none;
}
.show {
display: block;
}
.container {
margin-top: 20px;
overflow: hidden;
}
/* Style the buttons */
.btn {
border: none;
outline: none;
padding: 12px 16px;
background-color: #f1f1f1;
cursor: pointer;
}
.btn:hover {
background-color: #ddd;
}
.btn.active {
background-color: #666;
color: white;
}
</style>
<body>
<div class="container">
<br>
<br>
<div class="text-center">
<h1>How To Filter A DIV Element By Class Name Using JavaScript.</h1>
</div>
<br>
<div class="well">
<h2>Filter DIV Elements</h2>
<div id="BtnContainer">
<button class="btn active" onclick="filterSelection('all')"> Show all</button>
<button class="btn" onclick="filterSelection('cars')"> Cars</button>
<button class="btn" onclick="filterSelection('animals')"> Animals</button>
<button class="btn" onclick="filterSelection('fruits')"> Fruits</button>
<button class="btn" onclick="filterSelection('colors')"> Colors</button>
</div>
<div class="container">
<div class="filterDiv cars">BMW</div>
<div class="filterDiv colors fruits">Orange</div>
<div class="filterDiv cars">Volvo</div>
<div class="filterDiv colors">Red</div>
<div class="filterDiv cars animals">Jaguar</div>
<div class="filterDiv colors">Blue</div>
<div class="filterDiv animals">Cat</div>
<div class="filterDiv animals">Dog</div>
<div class="filterDiv fruits">Melon</div>
<div class="filterDiv animals">Lion</div>
<div class="filterDiv fruits">Banana</div>
<div class="filterDiv fruits">Lemon</div>
<div class="filterDiv animals">Cow</div>
<div class="filterDiv fruits">Cow</div>
<div class="filterDiv colors fruits">Blueberry</div>
<div class="filterDiv cars animals">lamborghini</div>
<div class="filterDiv animals">Giraffe</div>
<div class="filterDiv colors">Black</div>
<div class="filterDiv animals">buffalo</div>
<div class="filterDiv colors">White</div>
</div>
<script>
filterSelection("all")
function filterSelection(c) {
var x, i;
x = document.getElementsByClassName("filterDiv");
if (c == "all") c = "";
for (i = 0; i < x.length; i++) {
w3RemoveClass(x[i], "show");
if (x[i].className.indexOf(c) > -1) w3AddClass(x[i], "show");
}
}
function w3AddClass(element, name) {
var i, arr1, arr2;
arr1 = element.className.split(" ");
arr2 = name.split(" ");
for (i = 0; i < arr2.length; i++) {
if (arr1.indexOf(arr2[i]) == -1) {
element.className += " " + arr2[i];
}
}
}
function w3RemoveClass(element, name) {
var i, arr1, arr2;
arr1 = element.className.split(" ");
arr2 = name.split(" ");
for (i = 0; i < arr2.length; i++) {
while (arr1.indexOf(arr2[i]) > -1) {
arr1.splice(arr1.indexOf(arr2[i]), 1);
}
}
element.className = arr1.join(" ");
}
// Add active class to the current button (highlight it)
var btnContainer = document.getElementById("BtnContainer");
var btns = btnContainer.getElementsByClassName("btn");
for (var i = 0; i < btns.length; i++) {
btns[i].addEventListener("click", function () {
var current = document.getElementsByClassName("active");
current[0].className = current[0].className.replace(" active", "");
this.className += " active";
});
}
</script>
</div>
<div>
</body>
</html>