
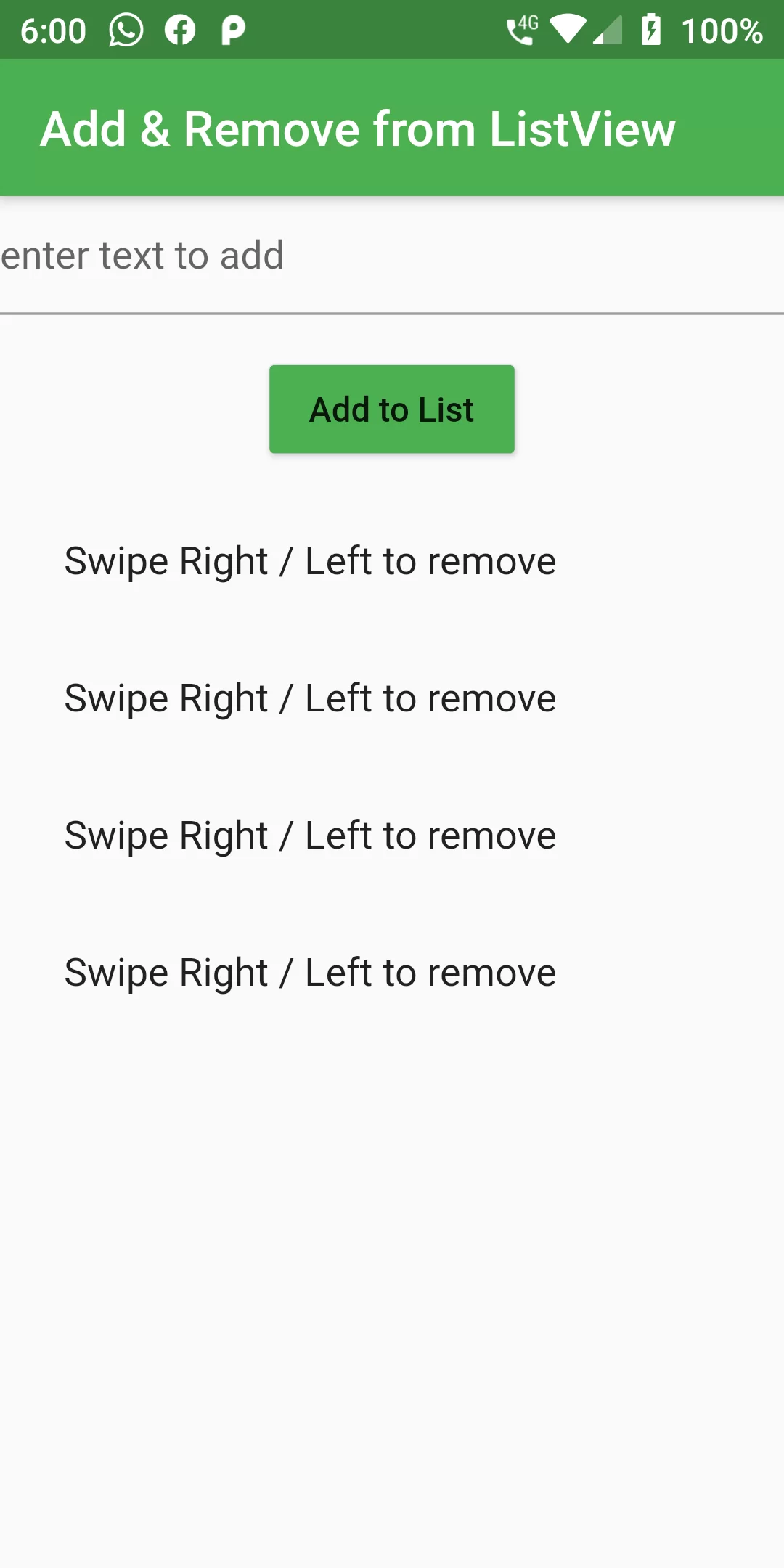
Add Remove Items From A Listview
Complete Code For Add Remove Items From A Listview In Flutter
main.dart
import 'package:flutter/material.dart';
void main(){
runApp(MyApp());
}
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
debugShowCheckedModeBanner: false,
home: MyHomePage(),
);
}
}
class MyHomePage extends StatefulWidget {
@override
_MyHomePageState createState() => _MyHomePageState();
}
class _MyHomePageState extends State<MyHomePage> {
@override
TextEditingController _textController = TextEditingController();
List<String> _listViewData = [
"Swipe Right / Left to remove",
"Swipe Right / Left to remove",
"Swipe Right / Left to remove",
"Swipe Right / Left to remove",
];
_onSubmit() {
setState(() {
_listViewData.add(_textController.text);
});
}
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
backgroundColor: Colors.green,
title: Text('Add & Remove from ListView'),
),
body: Column(
children: <Widget>[
TextField(
controller: _textController,
decoration: InputDecoration(
hintText: 'enter text to add',
),
),
SizedBox(height: 15.0),
Center(
child: RaisedButton(
onPressed: _onSubmit,
child: Text('Add to List'),
color: Colors.green,
),
),
Expanded(
child: StreamBuilder<Object>(
stream: null,
builder: (context, snapshot) {
return ListView(
scrollDirection: Axis.vertical,
padding: EdgeInsets.all(10.0),
children: _listViewData.reversed.map((data) {
return Dismissible(
key: Key(data),
child: ListTile(
title: Text(data),
),
);
}).toList(),
);
}
),
),
],
),
);
}
}