
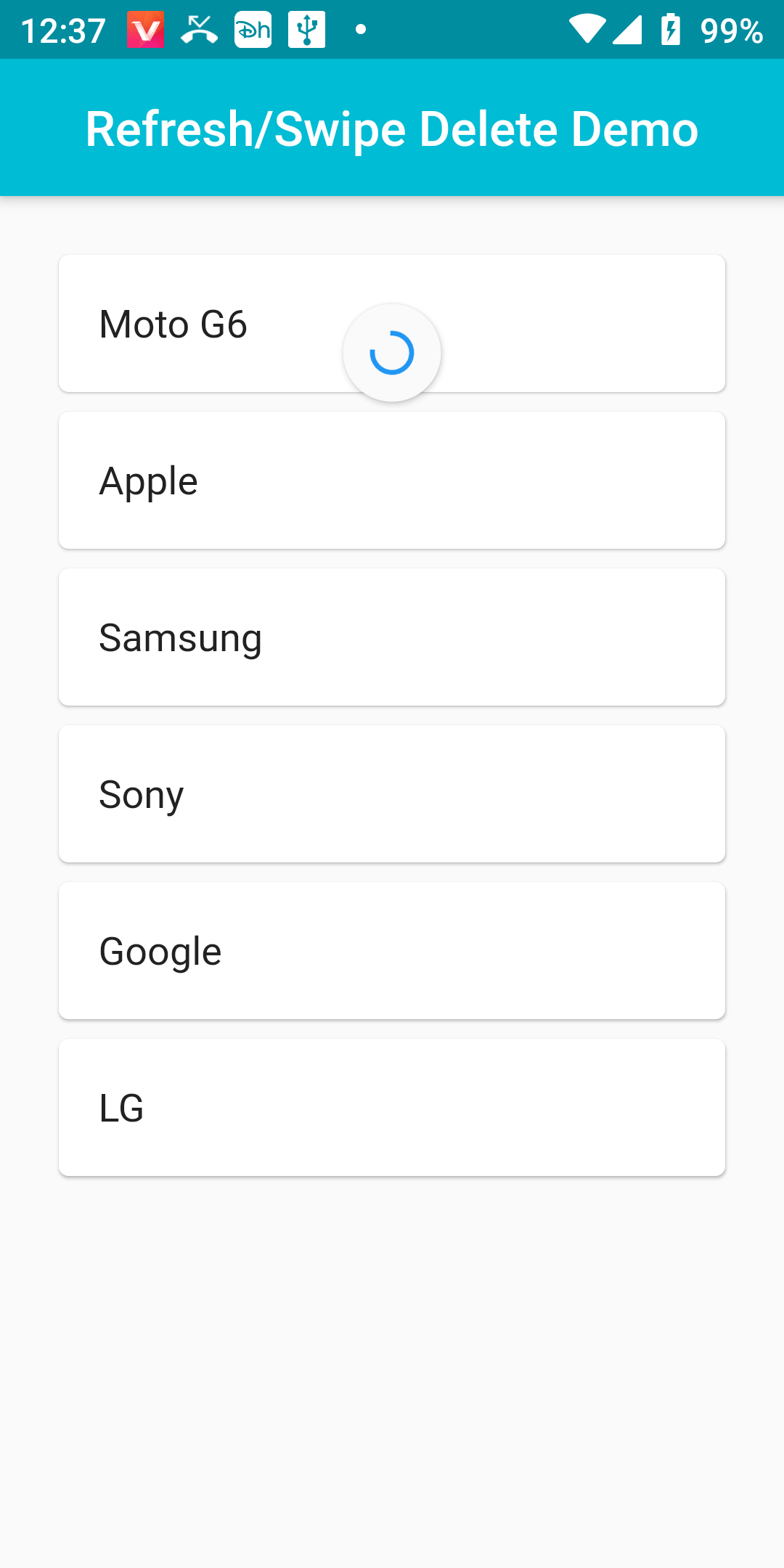
Refresh Swipe Delete Demo
Complete Code For Refresh Swipe Delete Demo In Flutter
Main.dart
import 'package:flutter/material.dart';
import 'dart:math';
void main() => runApp(MyApp());
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
debugShowCheckedModeBanner: false,
home: Scaffold(
body: Center(
child: SwipeDelete()
)
)
);
}
}
class SwipeDelete extends StatefulWidget {
SwipeDelete() : super();
final String title = "Refresh/Swipe Delete";
@override
SwipeDeleteState createState() =>SwipeDeleteState();
}
class SwipeDeleteState extends State<SwipeDelete> {
//
List<String> companies;
GlobalKey<RefreshIndicatorState> refreshKey;
Random r;
@override
void initState() {
super.initState();
refreshKey = GlobalKey<RefreshIndicatorState>();
r = Random();
companies = List();
addCompanies();
}
addCompanies() {
companies.add("Moto G6");
companies.add("Apple");
companies.add("Samsung");
companies.add("Sony");
companies.add("Google");
companies.add("LG");
}
addRandomCompany() {
int nextCount = r.nextInt(100);
setState(() {
companies.add("Company $nextCount");
});
}
removeCompany(index) {
setState(() {
companies.removeAt(index);
});
}
undoDelete(index, company) {
setState(() {
companies.insert(index, company);
});
}
Future<Null> refreshList() async {
await Future.delayed(Duration(seconds: 10));
addRandomCompany();
return null;
}
showSnackBar(context, company, index) {
Scaffold.of(context).showSnackBar(SnackBar(
content: Text('$company deleted'),
action: SnackBarAction(
label: "UNDO",
onPressed: () {
undoDelete(index, company);
},
),
));
}
Widget refreshBg() {
return Container(
alignment: Alignment.centerRight,
padding: EdgeInsets.only(right: 20.0),
color: Colors.red,
child: const Icon(
Icons.delete,
color: Colors.white,
),
);
}
Widget list() {
return ListView.builder(
padding: EdgeInsets.all(20.0),
itemCount: companies.length,
itemBuilder: (BuildContext context, int index) {
return row(context, index);
},
);
}
Widget row(context, index) {
return Dismissible(
key: Key(companies[index]), // UniqueKey().toString()
onDismissed: (direction) {
var company = companies[index];
showSnackBar(context, company, index);
removeCompany(index);
},
background: refreshBg(),
child: Card(
child: ListTile(
title: Text(companies[index]),
),
),
);
}
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
centerTitle: true,
backgroundColor: Colors.cyan,
title: Text(widget.title),
),
body: RefreshIndicator(
key: refreshKey,
onRefresh: () async {
await refreshList();
},
child: list(),
),
);
}
}