
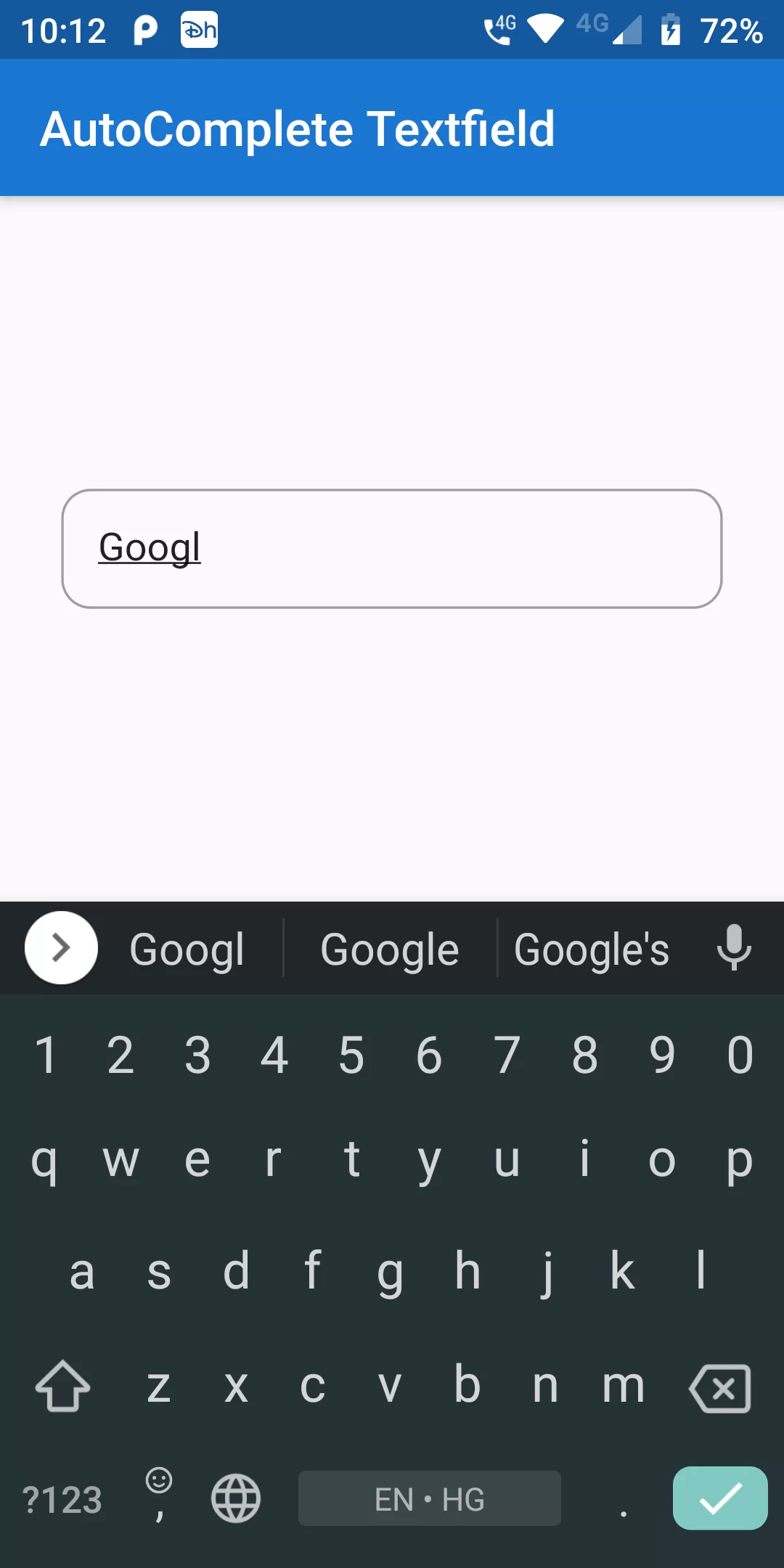
Autocomplete Textfield
Complete Code For Autocomplete Textfield In Flutter
Main.dart
import 'package:flutter/material.dart';
void main(){
runApp(MyApp());
}
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
debugShowCheckedModeBanner: false,
home: MyHomePage(),
);
}
}
class MyHomePage extends StatefulWidget {
_MyHomePageState createState() => _MyHomePageState();
}
class _MyHomePageState extends State<MyHomePage> {
TextEditingController _textFieldController = TextEditingController();
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
backgroundColor: Colors.blue[700],
title: Text('AutoComplete Textfield'),
),
body: Center(
child: Padding(
padding: EdgeInsets.symmetric(horizontal: 25.0),
child: TextField(
controller: _textFieldController,
autocorrect: true,
decoration:
InputDecoration(
enabledBorder: OutlineInputBorder(
borderRadius: BorderRadius.all(Radius.circular(12.0)),
borderSide: BorderSide(color: Colors.black26),
),
focusedBorder: OutlineInputBorder(
borderRadius: BorderRadius.all(Radius.circular(12.0)),
borderSide: BorderSide(color: Colors.grey),
),
contentPadding: EdgeInsets.all(15),
hintText: "Textfield auto completes",
hintStyle: TextStyle(color: Colors.black45, fontSize: 15),
)),
),
),
);
}
}