
Abstract Class Methods
Complete Code For Abstract Class Methods In Flutter
main.dart
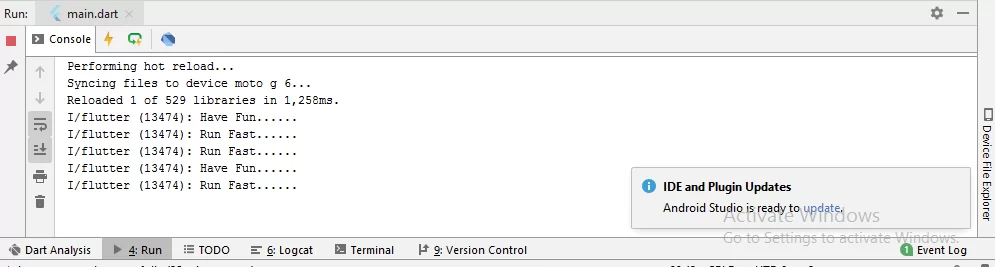
import 'package:flutter/material.dart'; void main() => runApp(MyApp()); abstract class Message{ void run(); void fun(); } class Second extends Message { void run(){ print('Run Fast......'); } void fun(){ print('Have Fun......'); } } class MyApp extends StatelessWidget { @override Widget build(BuildContext context) { return MaterialApp( debugShowCheckedModeBanner: false, home: MyHomePage(), ); } } class MyHomePage extends StatefulWidget { @override _MyHomePageState createState() => _MyHomePageState(); } class _MyHomePageState extends State<MyHomePage> with SingleTickerProviderStateMixin { final second = new Second(); @override Widget build(BuildContext context) { return Scaffold( backgroundColor: Colors.black, appBar: AppBar( backgroundColor: Colors.red[800], title: Text('Abstract Class Methods'), ), body: Center( child: Column( mainAxisAlignment: MainAxisAlignment.center, children: <Widget>[ Container( child: RaisedButton( onPressed: () => second.fun(), child: Text('Call Abstract Class Fun Function', textAlign: TextAlign.center,), textColor: Colors.white, color: Colors.red, ) ), Container( child: RaisedButton( onPressed: () => second.run(), child: Text('Call Abstract Class Run Function', textAlign: TextAlign.center), textColor: Colors.white, color: Colors.red, ) ), ]) ) ); } }