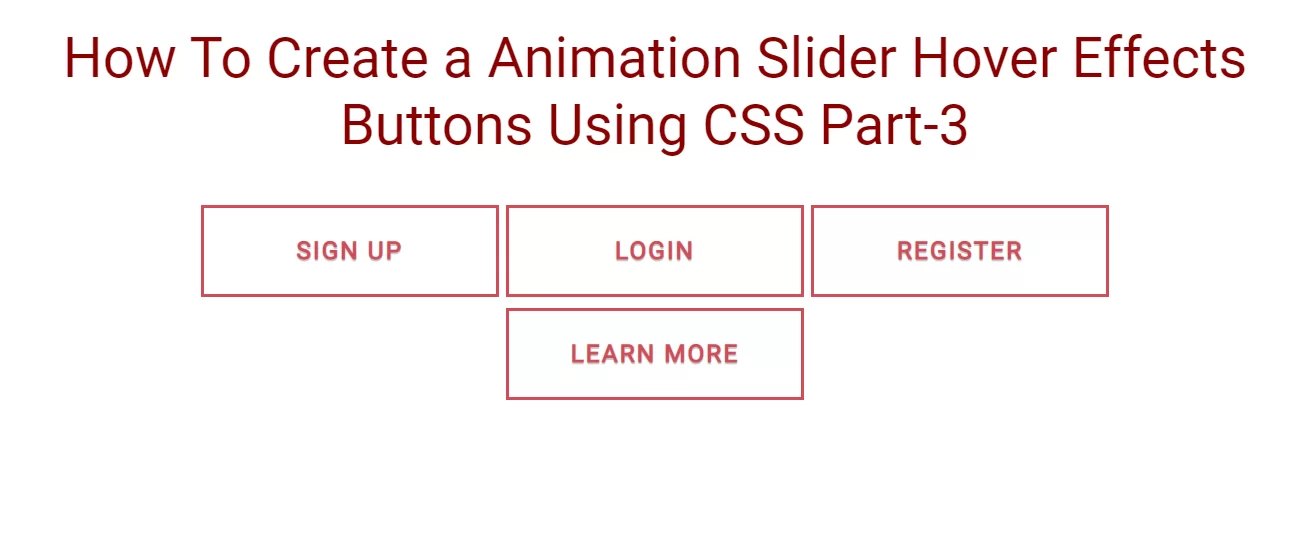
How To Create a Animation Slider Hover Effects Buttons Using CSS Part-3
 Posted By
Bajarangi soft
Posted By
Bajarangi soft ,
Posted On 28-01-2021
One button has a more straigh t forward hover effect while the other has an animated sliding up and sliding down background effects ,A Simple Way to Create a Hover Animation for Your Buttons Using CSS. Here You can see we make sme slider hover effects in buttons.
Step 1:Create css file like style.css
@import url("https://fonts.googleapis.com/css2?family=Roboto:ital,wght@0,100;0,300;0,400;1,100;1,300&family=Slabo+27px&display=swap");
*::after,
*::before {
box-sizing: border-box;
}
html {
scroll-behavior: smooth;
}
body {
margin: 0px;
padding: 0px;
}
ul,
li {
margin: 0px;
padding: 0px;
list-style: none;
font-family: "Roboto", sans-serif;
font-style: normal;
}
h1,
h2,
h3,
h4,
h5,
h6 {
margin: 0px;
padding: 0px;
font-weight: 500;
font-family: "Roboto", sans-serif;
font-style: normal;
}
p {
margin: 0px;
padding: 0px;
font-family: "Roboto", sans-serif;
font-style: normal;
}
table,
thead,
tbody,
tr,
th,
td {
font-family: "Roboto", sans-serif;
font-style: normal;
}
hr {
margin: 0px;
padding: 0px;
}
input,
button,
select,
optgroup,
textarea {
font-family: "Roboto", sans-serif;
font-style: normal;
}
a,
strong,
label,
span,
img,
b {
font-family: "Roboto", sans-serif;
transition: all 0.3s ease 0s;
font-style: normal;
}
a,
a:hover,
a:focus,
a:active,
a:link {
outline: none;
text-decoration: none;
color: #000;
}
a.bs-btn:focus {
outline: 0;
box-shadow: none;
}
button.bs-btn:focus {
outline: 0;
box-shadow: none;
}
.text-center{
color:darkred;
}
Step 2:Create html file and import style.css in it.
<!DOCTYPE html>
<html lang="en">
<head>
<!-- Required meta tags -->
<title>animaion button one</title>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no" />
<!-- Bootstrap CSS -->
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0/css/bootstrap.min.css">
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/4.7.0/css/font-awesome.min.css">
<link rel="stylesheet" type="text/css" href="css/style.css" />
<style type="text/css">
button.bs-btn {
-webkit-transition: all 1s ease;
-moz-transition: all 1s ease;
-o-transition: all 1s ease;
transition: all 1s ease;
}
button.bs-btn {
position: relative;
display: inline-block;
min-width: 170px;
max-width: 170px;
padding: 14px 0px;
background: no-repeat;
font-size: 14px;
border-radius: 0;
font-weight: bold;
text-transform: uppercase;
overflow: hidden;
letter-spacing: 0.08em;
text-shadow: 0 0 1px rgba(0, 0, 0, 0.2), 0 1px 0 rgba(0, 0, 0, 0.2);
-webkit-transition: all 1s ease;
-moz-transition: all 1s ease;
-o-transition: all 1s ease;
transition: all 1s ease;
cursor: pointer;
color: #d24d57;
z-index: 1;
margin: 3px 0px;
}
button.bs-btn:after {
content: "";
position: absolute;
height: 0%;
left: 50%;
top: 50%;
width: 150%;
z-index: -1;
-webkit-transition: all 0.75s ease 0s;
-moz-transition: all 0.75s ease 0s;
-o-transition: all 0.75s ease 0s;
transition: all 0.75s ease 0s;
}
button.bs-btn:hover {
color: #fff;
text-shadow: none;
}
button.bs-btn:hover:after {
height: 450%;
}
button.bs-btn.btn-one {
border: 2px solid #d24d57;
}
button.bs-btn.btn-one:after {
background: #d24d57;
-moz-transform: translateX(-50%) translateY(-50%) rotate(-25deg);
-ms-transform: translateX(-50%) translateY(-50%) rotate(-25deg);
-webkit-transform: translateX(-50%) translateY(-50%) rotate(-25deg);
transform: translateX(-50%) translateY(-50%) rotate(-25deg);
}
button.bs-btn.btn-two {
border: 2px solid #d24d57;
}
button.bs-btn.btn-two:after {
background: #d24d57;
-moz-transform: translateX(-50%) translateY(-50%) rotate(25deg);
-ms-transform: translateX(-50%) translateY(-50%) rotate(25deg);
-webkit-transform: translateX(-50%) translateY(-50%) rotate(25deg);
transform: translateX(-50%) translateY(-50%) rotate(25deg);
}
button.bs-btn.btn-three {
border: 2px solid #d24d57;
}
button.bs-btn.btn-three:after {
background: #d24d57;
opacity: 0.5;
-moz-transform: translateX(-50%) translateY(-50%);
-ms-transform: translateX(-50%) translateY(-50%);
-webkit-transform: translateX(-50%) translateY(-50%);
transform: translateX(-50%) translateY(-50%);
}
button.bs-btn.btn-three:hover:after {
height: 140%;
opacity: 1;
}
button.bs-btn.btn-four {
border: 2px solid #d24d57;
}
button.bs-btn.btn-four:after {
background: #d24d57;
opacity: 0.5;
-moz-transform: translateY(-50%) translateX(-50%) rotate(90deg);
-ms-transform: translateY(-50%) translateX(-50%) rotate(90deg);
-webkit-transform: translateY(-50%) translateX(-50%) rotate(90deg);
transform: translateY(-50%) translateX(-50%) rotate(90deg);
}
button.bs-btn.btn-four:hover:after {
opacity: 1;
height: 600% !important;
}
@media (max-width: 768px) {
button.bs-btn {
min-width: 150px;
max-width: 150px;
}
}
</style>
</head>
<body>
<!-- container -->
<div class="container">
<br>
<h2 class="text-center">How To Create a Animation Slider Hover Effects Buttons Using CSS Part-3</h2>
<div class="button text-center">
<br>
<button class="bs-btn btn-one">Sign up</button>
<button class="bs-btn btn-two">Login</button>
<button class="bs-btn btn-three">Register</button>
<button class="bs-btn btn-four">Learn more</button>
</div>
</div>
<!-- container end -->
<!-- Optional JavaScript -->
<!-- jQuery first, then Popper.js, then Bootstrap JS -->
<script src="https://code.jquery.com/jquery-3.2.1.slim.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.12.9/umd/popper.min.js"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0/js/bootstrap.min.js"></script>
</body>
</html>