
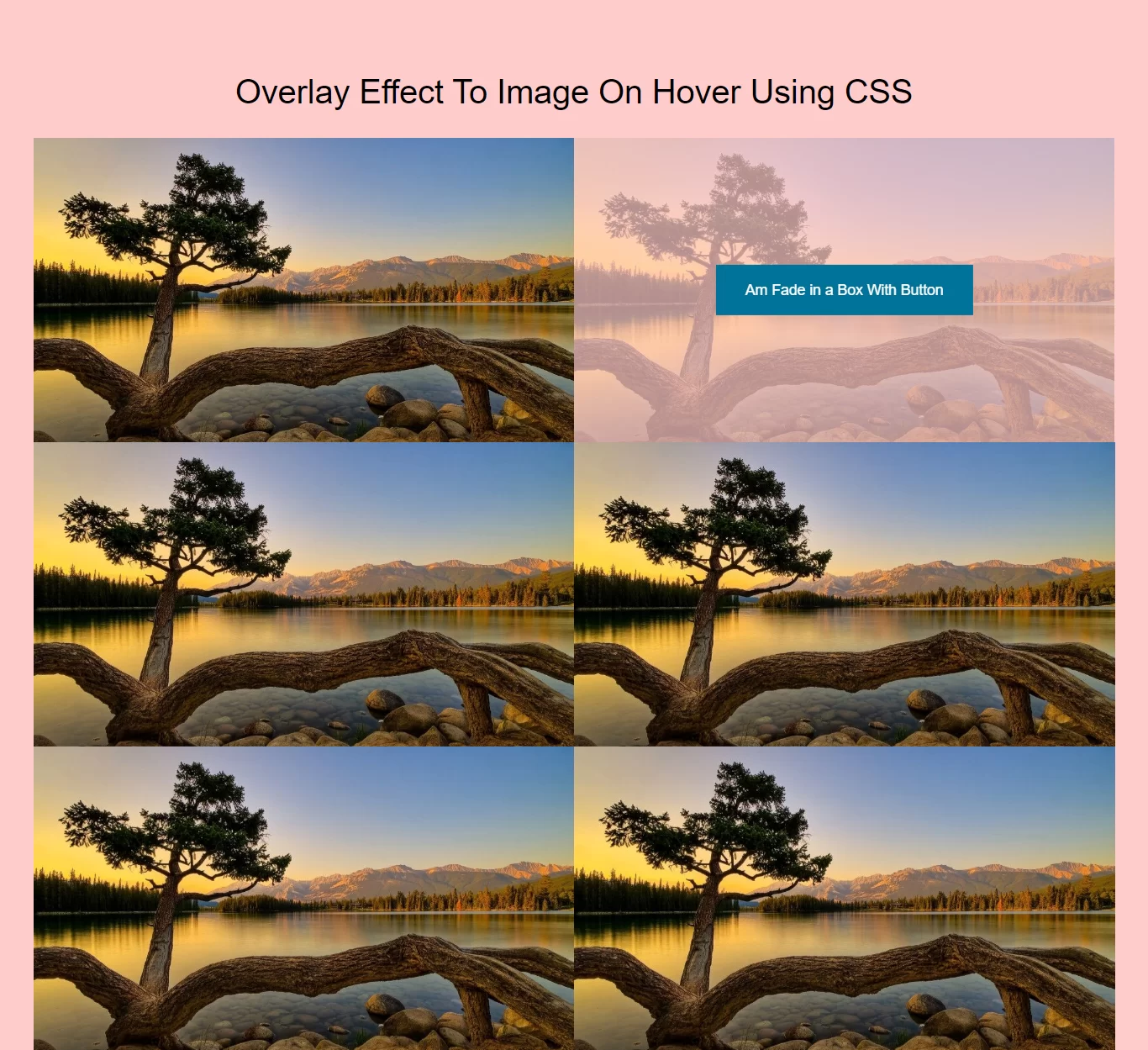
Complete Code For Applying Overlay Effect To Image On Hover Using CSS.
<!DOCTYPE html>
<html>
<head>
<title>How To Apply Overlay Effect To Image On Hover Using CSS</title>
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.6/css/bootstrap.min.css"/>
</head>
<style>
body {
background: #ffcccc;
}
.row{
display: flex;
}
/*image1*/
.bg_container1 {
position: relative;
width: 50%;
}
.image1 {
display: block;
width: 100%;
height: auto;
}
.overlay1 {
position: absolute;
top: 0;
bottom: 0;
left: 0;
right: 0;
height: 100%;
width: 100%;
opacity: 0;
transition: .5s ease;
background-color: #4d3d00;
}
.bg_container1:hover .overlay1 {
opacity: 1;
}
.text1 {
color: white;
font-size: 20px;
position: absolute;
top: 50%;
left: 50%;
transform: translate(-50%, -50%);
-ms-transform: translate(-50%, -50%);
}
/*image2*/
.bg_container2 {
position: relative;
width: 50%;
}
.image2 {
opacity: 1;
display: block;
width: 100%;
height: auto;
transition: .5s ease;
backface-visibility: hidden;
}
.middle2 {
transition: .5s ease;
opacity: 0;
position: absolute;
top: 50%;
left: 50%;
transform: translate(-50%, -50%);
-ms-transform: translate(-50%, -50%)
}
.bg_container2:hover .image2 {
opacity: 0.3;
}
.bg_container2:hover .middle2 {
opacity: 1;
}
.text2 {
background-color: #007399;
color: white;
font-size: 16px;
padding: 16px 32px;
}
/*image3*/
.bg_container3 {
position: relative;
width: 50%;
}
.image3 {
display: block;
width: 100%;
height: auto;
}
.overlay3 {
position: absolute;
bottom: 100%;
left: 0;
right: 0;
background-color: #4d3d00;
overflow: hidden;
width: 100%;
height: 0;
transition: .5s ease;
}
.bg_container3:hover .overlay3 {
bottom: 0;
height: 100%;
}
.text3 {
white-space: nowrap;
color: white;
font-size: 20px;
position: absolute;
overflow: hidden;
top: 50%;
left: 50%;
transform: translate(-50%, -50%);
-ms-transform: translate(-50%, -50%);
}
/*image4*/
.bg_container4 {
position: relative;
width: 50%;
}
.image4 {
display: block;
width: 100%;
height: auto;
}
.overlay4 {
position: absolute;
bottom: 0;
left: 0;
right: 0;
background-color: #4d3d00;
overflow: hidden;
width: 100%;
height: 0;
transition: .5s ease;
}
.bg_container4:hover .overlay4 {
height: 100%;
}
.text4 {
white-space: nowrap;
color: white;
font-size: 20px;
position: absolute;
overflow: hidden;
top: 50%;
left: 50%;
transform: translate(-50%, -50%);
-ms-transform: translate(-50%, -50%);
}
/*image5*/
.bg_container5 {
position: relative;
width: 50%;
}
.image5 {
display: block;
width: 100%;
height: auto;
}
.overlay5 {
position: absolute;
bottom: 0;
left: 0;
right: 0;
background-color: #4d3d00;
overflow: hidden;
width: 0;
height: 100%;
transition: .5s ease;
}
.bg_container5:hover .overlay5 {
width: 100%;
}
.text5 {
white-space: nowrap;
color: white;
font-size: 20px;
position: absolute;
overflow: hidden;
top: 50%;
left: 50%;
transform: translate(-50%, -50%);
-ms-transform: translate(-50%, -50%);
}
/*image6*/
.bg_container6 {
position: relative;
width: 50%;
}
.image6 {
display: block;
width: 100%;
height: auto;
}
.overlay6{
position: absolute;
bottom: 0;
left: 100%;
right: 0;
background-color: #4d3d00;
overflow: hidden;
width: 0;
height: 100%;
transition: .5s ease;
}
.bg_container6:hover .overlay6 {
width: 100%;
left: 0;
}
.text6 {
white-space: nowrap;
color: white;
font-size: 20px;
position: absolute;
overflow: hidden;
top: 50%;
left: 50%;
transform: translate(-50%, -50%);
-ms-transform: translate(-50%, -50%);
}
</style>
<body>
<br/><br/>
<div class="container">
<br>
<div class="text-center">
<h1 id="color" style="color: black;">Overlay Effect To Image On Hover Using CSS</h1>
</div>
<br>
<div class="row">
<div class="bg_container1">
<img src="../image/hd.jpg" alt="Avatar" class="image1">
<div class="overlay1">
<div class="text1">Am Fade in Overlay</div>
</div>
</div>
<br>
<div class="bg_container2">
<img src="../image/hd.jpg" alt="Avatar" class="image2" >
<div class="middle2">
<div class="text2">Am Fade in a Box With Button</div>
</div>
</div>
</div>
<div class="row">
<div class="bg_container3">
<img src="../image/hd.jpg" alt="Avatar" class="image3">
<div class="overlay3">
<div class="text3">Am Slide in Overlay from the Top</div>
</div>
</div>
<div class="bg_container4">
<img src="../image/hd.jpg" alt="Avatar" class="image4">
<div class="overlay4">
<div class="text4">Am Slide in Overlay from the Bottom</div>
</div>
</div>
</div>
<div class="row">
<div class="bg_container5">
<img src="../image/hd.jpg" alt="Avatar" class="image5">
<div class="overlay5">
<div class="text5">Am Slide in Overlay from the Left</div>
</div>
</div>
<div class="bg_container6">
<img src="../image/hd.jpg" alt="Avatar" class="image6">
<div class="overlay6">
<div class="text6">Am Slide in Overlay from the Right</div>
</div>
</div>
</div>
</div>
</body>
</html>