
1.Create a Table in HTML
<!DOCTYPE html>
<html>
<head>
<style>
table, th, td {
border: 1px solid black;
border-collapse: collapse;
}
th, td {
padding: 15px;
}
#t01{
background-color: antiquewhite;
width:90%;
}
#t01 caption{
font-size: 30px;
}
</style>
</head>
<body>
<h2>TABLE </h2>
<table style="width:90%">
<tr>
<th>Firstname</th>
<th>Lastname</th>
<th>Age</th>
</tr>
<tr>
<td>Jill</td>
<td>Smith</td>
<td>50</td>
</tr>
<tr>
<td>Eve</td>
<td>Jackson</td>
<td>94</td>
</tr>
<tr>
<td>John</td>
<td>Doe</td>
<td>80</td>
</tr>
</table>
<br>
<h2>TABLE DATA</h2>
<table id="t01">
<caption>employess data</caption>
<tr>
<th>Firstname</th>
<th>Lastname</th>
<th>Age</th>
</tr>
<tr>
<td>Jill</td>
<td>Smith</td>
<td>50</td>
</tr>
<tr>
<td>Eve</td>
<td>Jackson</td>
<td>94</td>
</tr>
<tr>
<td>John</td>
<td>Doe</td>
<td>80</td>
</tr>
</table>
</body>
</html>
<!DOCTYPE html>
<html>
<head>
<style>
table, th, td {
border: 1px solid black;
border-collapse: collapse;
background-color: beige;
}
th, td {
padding: 5px;
text-align: left;
padding:15px;
}
#t01{
width:90%;
background-color: antiquewhite;
}
</style>
</head>
<body>
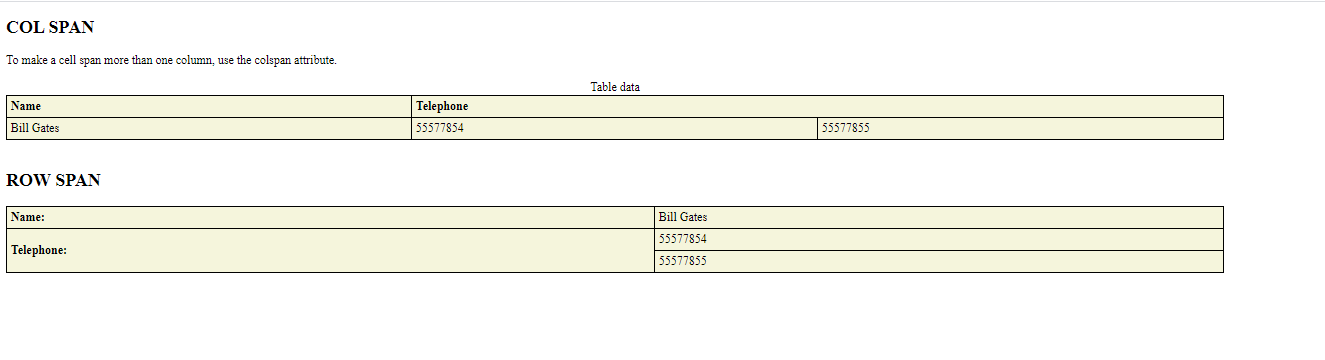
<h2>COL SPAN</h2>
<p>To make a cell span more than one column, use the colspan attribute.</p>
<table style="width:90%">
<caption>Table data</caption>
<tr>
<th>Name</th>
<th colspan="2">Telephone</th>
</tr>
<tr>
<td>Bill Gates</td>
<td>55577854</td>
<td>55577855</td>
</tr>
</table>
<br>
<h2>ROW SPAN</h2>
<table id="t01">
<tr>
<th>Name:</th>
<td>Bill Gates</td>
</tr>
<tr>
<th rowspan="2">Telephone:</th>
<td>55577854</td>
</tr>
<tr>
<td>55577855</td>
</tr>
</table>
</body>
</html>