
CSS The skewY() method skews an element along the Y-axis by the given angle.
<style>
body {
background: #c7254e;
}
.div1 {
width: 300px;
height: 100px;
background-color: lightpink;
border: 1px solid black;
}
#myDiv {
width: 300px;
height: 100px;
background-color: lightpink;
border: 1px solid black;
-ms-transform: skewY(20deg); /* IE 9 */
transform: skewY(20deg); /* Standard syntax */
}
</style>
Complete Code For Using CSS SkewY Property For HTML Elements.
<!DOCTYPE html>
<html>
<head>
<title>How Do I Use CSS SkewY Method For HTML Div Element</title>
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.6/css/bootstrap.min.css"/>
</head>
<style>
body {
background: #c7254e;
}
.div1 {
width: 300px;
height: 100px;
background-color: lightpink;
border: 1px solid black;
}
#myDiv {
width: 300px;
height: 100px;
background-color: lightpink;
border: 1px solid black;
-ms-transform: skewY(20deg); /* IE 9 */
transform: skewY(20deg); /* Standard syntax */
}
</style>
<body>
<br/><br/>
<div class="container">
<br>
<div class="text-center">
<h1 id="color" style="color: white;">CSS SkewY Method For HTML Div Element</h1>
</div>
<br>
<div class="well">
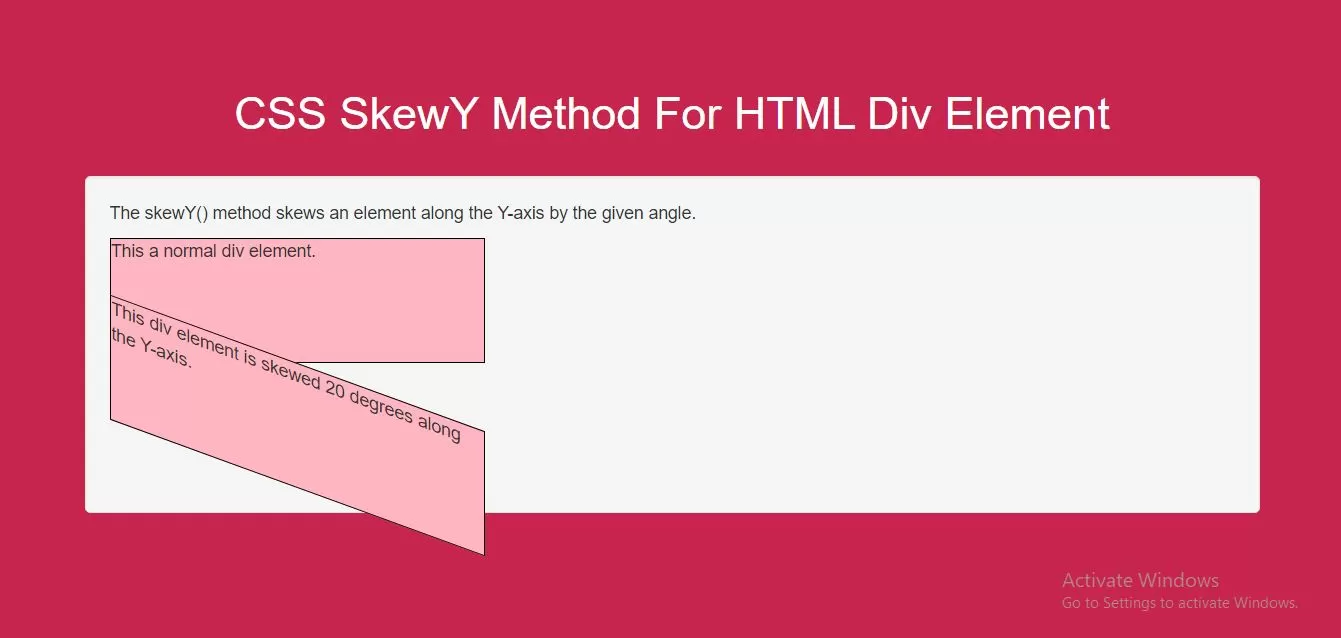
<p>The skewY() method skews an element along the Y-axis by the given angle.</p>
<div class="div1">
This a normal div element.
</div>
<div id="myDiv">
This div element is skewed 20 degrees along the Y-axis.
</div>
</div>
</div>
</body>
</html>