
Step 1:Create index.html file and implement below code.
<form action="" method="post" id="form" novalidate="novalidate">
<h2>Form</h2>
<div id="form-content">
<div class="form-group">
<label for="name">Name</label>
<input class="form-control" type="text" name="name">
</div>
<div class="form-group">
<label for="password">Password</label>
<input class="form-control" type="password" name="password">
</div>
<div class="form-group">
<input class="btn btn-primary" type="submit" name="submit">
</div>
</div>
</form>
Step 2:Implement jQuery to validate form.
<script>
$(document).ready(function($) {
$("#form").validate({
rules: {
name: "required",
password: {
required: true,
minlength: 6
},
city: "required",
gender: "required"
},
messages: {
name: "Please enter your Name",
password: {
required: "Please provide a password",
minlength: "Your password must be at least 6 characters long"
},
},
errorPlacement: function(error, element)
{
if ( element.is(":radio") )
{
error.appendTo( element.parents('.form-group') );
}
else
{ // This is the default behavior
error.insertAfter( element );
}
},
submitHandler: function(form) {
form.submit();
}
});
});
</script>
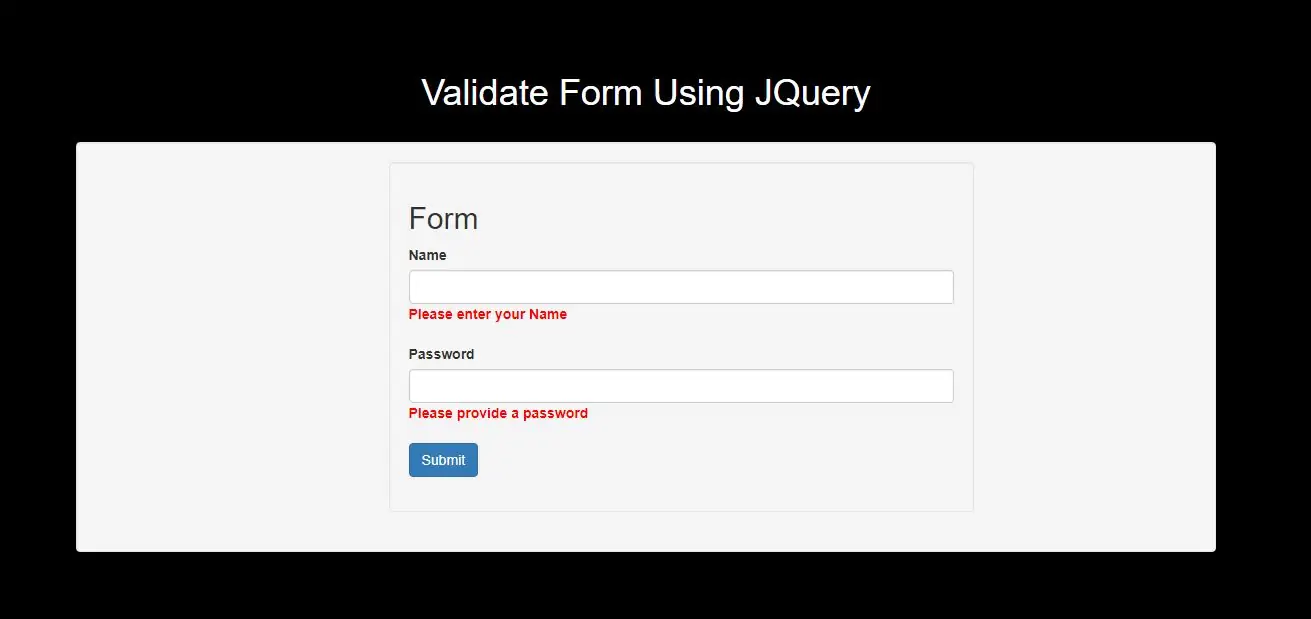
Complete Code For Validating Form Using JQuery
<!DOCTYPE html>
<html>
<head>
<title>How Can I Validate Form Using JQuery With Examples</title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.4.1/css/bootstrap.min.css">
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/jquery/2.1.3/jquery.min.js"></script>
<script src="https://ajax.aspnetcdn.com/ajax/jquery.validate/1.14.0/jquery.validate.js"></script>
</head>
<style>
body {
background: black;
}
.error{
color:red;
}
</style>
<body>
<div class="container">
<br><br><br><br>
<div class="text-center">
<h1 id="color" style="color: White;">Validate Form Using JQuery</h1>
</div>
<br>
<div class="well">
<div class="container">
<div class="row">
<div class="well col-md-offset-3 col-md-6">
<form action="" method="post" id="form" novalidate="novalidate">
<h2>Form</h2>
<div id="form-content">
<div class="form-group">
<label for="name">Name</label>
<input class="form-control" type="text" name="name">
</div>
<div class="form-group">
<label for="password">Password</label>
<input class="form-control" type="password" name="password">
</div>
<div class="form-group">
<input class="btn btn-primary" type="submit" name="submit">
</div>
</div>
</form>
</div>
</div>
</div>
</div>
</div>
</body>
</html>
<script>
$(document).ready(function($) {
$("#form").validate({
rules: {
name: "required",
password: {
required: true,
minlength: 6
},
city: "required",
gender: "required"
},
messages: {
name: "Please enter your Name",
password: {
required: "Please provide a password",
minlength: "Your password must be at least 6 characters long"
},
},
errorPlacement: function(error, element)
{
if ( element.is(":radio") )
{
error.appendTo( element.parents('.form-group') );
}
else
{ // This is the default behavior
error.insertAfter( element );
}
},
submitHandler: function(form) {
form.submit();
}
});
});
</script>