
The images collection returns a collection of all <img> elements in the document.
Note: The elements in the collection are sorted as they appear in the source code and the images collection does not return a collection of <input> elements with type="image".
Tip: Also look at the Image Object.
Syntax and Usage
document.images
Properties and Methods
length Returns the number of <img> elements in the collection.
Note: This property is read-only
Method Description
[index] Returns the <img> element from the collection with the specified index (starts at 0).
Note: Returns null if the index number is out of range
item(index) Returns the <img> element from the collection with the specified index (starts at 0).
Note: Returns null if the index number is out of range
namedItem(id) Returns the <img> element from the collection with the specified id.
Note: Returns null if the id does not exist
<img src="../image/demo1.jpg" alt="girl" width="152" height="128">
<img src="../image/demo2.jpg" alt="girl" width="152" height="128">
<img src="../image/demo3.jpg" alt="girl" width="152" height="128">
<h2 id="demo1"></h2>
<button class="btn btn-primary" type="button" onclick="count_num_images()">Click it</button><br><br>
<br>
<script>
function count_num_images() {
var x = document.images.length;
document.getElementById("demo1").innerHTML = x;
}
</script>
<img src="../image/demo1.jpg" alt="girl" width="152" height="128">
<img src="../image/demo2.jpg" alt="girl" width="152" height="128">
<img src="../image/demo3.jpg" alt="girl" width="152" height="128">
<h2 id="demo2"></h2>
<button class="btn btn-primary" type="button" onclick="geturl()">Click it</button><br><br>
<script>
function geturl() {
var x = document.images[0].src;
document.getElementById("demo2").innerHTML = x;
}
</script>
<img src="../image/demo1.jpg" alt="girl" width="152" height="128">
<img src="../image/demo2.jpg" alt="girl" width="152" height="128">
<img src="../image/demo3.jpg" alt="girl" width="152" height="128">
<h2 id="demo3"></h2>
<button class="btn btn-primary" type="button" onclick="get_imageurl()">Click it</button><br><br>
<script>
function get_imageurl() {
var x = document.images.item(0).src;
document.getElementById("demo3").innerHTML = x;
}
</script>
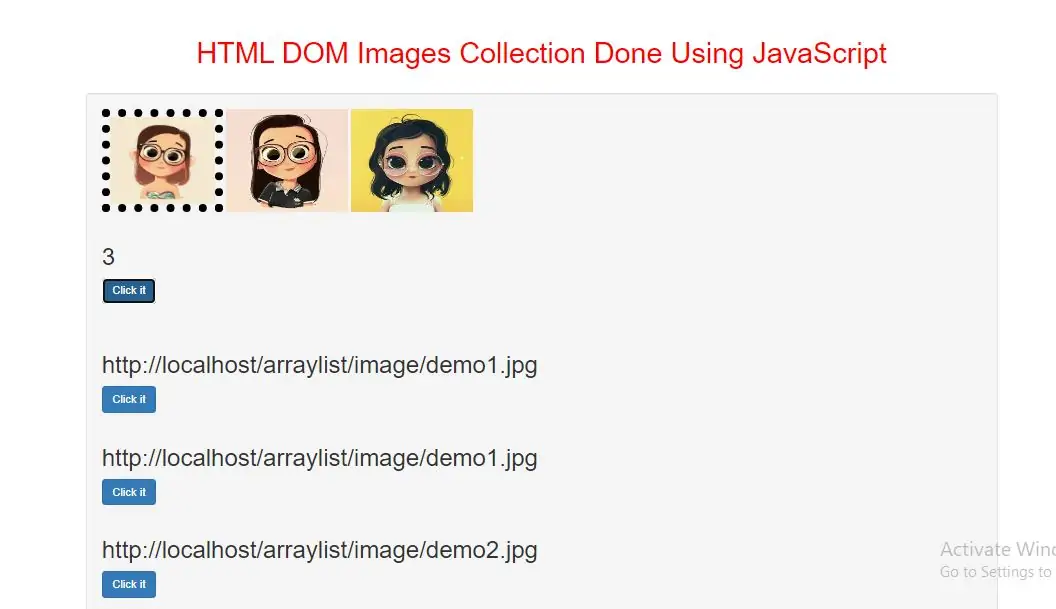
In above example when i click the button to display the URL of the first image (index 0) in the document.
Example(4)
<img src="../image/demo1.jpg" alt="girl" width="152" height="128">
<img id="black_girl" src="../image/demo2.jpg" alt="girl" width="152" height="128">
<img src="../image/demo3.jpg" alt="girl" width="152" height="128">
<h2 id="demo4"></h2>
<button class="btn btn-primary" type="button" onclick="get_urlofidname()">Click it</button><br><br>
<script>
function get_urlofidname() {
var x4 = document.images.namedItem("black_girl").src;
document.getElementById("demo4").innerHTML = x4;
}
</script>
<img src="../image/demo1.jpg" alt="girl" width="152" height="128">
<img id="black_girl" src="../image/demo2.jpg" alt="girl" width="152" height="128">
<img src="../image/demo3.jpg" alt="girl" width="152" height="128">
<button class="btn btn-primary" type="button" onclick="dots()">Click it</button><br><br>
<script>
function dots() {
var x = document.images[0];
x.style.border = "10px dotted black";
}
</script>
<img src="../image/demo1.jpg" alt="girl" width="152" height="128">
<img id="black_girl" src="../image/demo2.jpg" alt="girl" width="152" height="128">
<img src="../image/demo3.jpg" alt="girl" width="152" height="128">
<h2 id="demo5"></h2>
<button class="btn btn-primary" type="button" onclick="loop()">Click it</button><br><br>
<script>
function loop() {
var x = document.images;
var txt = "";
var i;
for (i = 0; i < x.length; i++) {
txt = txt + x[i].src + "<br>";
}
document.getElementById("demo5").innerHTML = txt;
}
</script>
<!DOCTYPE html>
<html>
<head>
<title>HTML DOM Images Collection Done Using JavaScript</title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.4.1/css/bootstrap.min.css">
</head>
<style>
h1 {
color: red;
}
</style>
<body>
<div class="container">
<br>
<br>
<div class="text-center">
<h1>HTML DOM Images Collection Done Using JavaScript</h1>
</div>
<br>
<div class="well">
<img src="../image/demo1.jpg" alt="girl" width="152" height="128">
<img id="black_girl" src="../image/demo2.jpg" alt="girl" width="152" height="128">
<img src="../image/demo3.jpg" alt="girl" width="152" height="128">
<br>
<br>
<h2 id="demo1"></h2>
<button class="btn btn-primary" type="button" onclick="count_num_images()">Click it</button><br><br>
<br>
<h2 id="demo2"></h2>
<button class="btn btn-primary" type="button" onclick="geturl()">Click it</button><br><br>
<h2 id="demo3"></h2>
<button class="btn btn-primary" type="button" onclick="get_imageurl()">Click it</button><br><br>
<h2 id="demo4"></h2>
<button class="btn btn-primary" type="button" onclick="get_urlofidname()">Click it</button><br><br>
<button class="btn btn-primary" type="button" onclick="dots()">Click it</button><br><br>
<h2 id="demo5"></h2>
<button class="btn btn-primary" type="button" onclick="loop()">Click it</button><br><br>
</div>
<br>
</div>
</body>
</html>
<script>
function count_num_images() {
var x1 = document.images.length;
document.getElementById("demo1").innerHTML = x1;
}
function geturl() {
var x2 = document.images[0].src;
document.getElementById("demo2").innerHTML = x2;
}
function get_imageurl() {
var x3 = document.images.item(0).src;
document.getElementById("demo3").innerHTML = x3;
}
function get_urlofidname() {
var x4 = document.images.namedItem("black_girl").src;
document.getElementById("demo4").innerHTML = x4;
}
function dots() {
var x = document.images[0];
x.style.border = "10px dotted black";
}
function loop() {
var x = document.images;
var txt = "";
var i;
for (i = 0; i < x.length; i++) {
txt = txt + x[i].src + "<br>";
}
document.getElementById("demo5").innerHTML = txt;
}
</script>