
Get Device Screen Height Width
Complete Code For Get Device Screen Height Width In Flutter
main.dart
import 'package:flutter/material.dart';
void main() => runApp(MyApp());
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
debugShowCheckedModeBanner: false,
home: Scaffold(
body: Center(
child: GetDimension()
)
)
);
}
}
class GetDimension extends StatefulWidget {
GetDimensionState createState() => GetDimensionState();
}
class GetDimensionState extends State {
double heightHolder = 0.0 ;
double widthHolder = 0.0 ;
getHeightWidth(context){
double width = MediaQuery.of(context).size.width;
double height = MediaQuery.of(context).size.height;
setState(() {
heightHolder = height.roundToDouble();
widthHolder = width.roundToDouble() ;
});
}
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
backgroundColor: Colors.amberAccent,
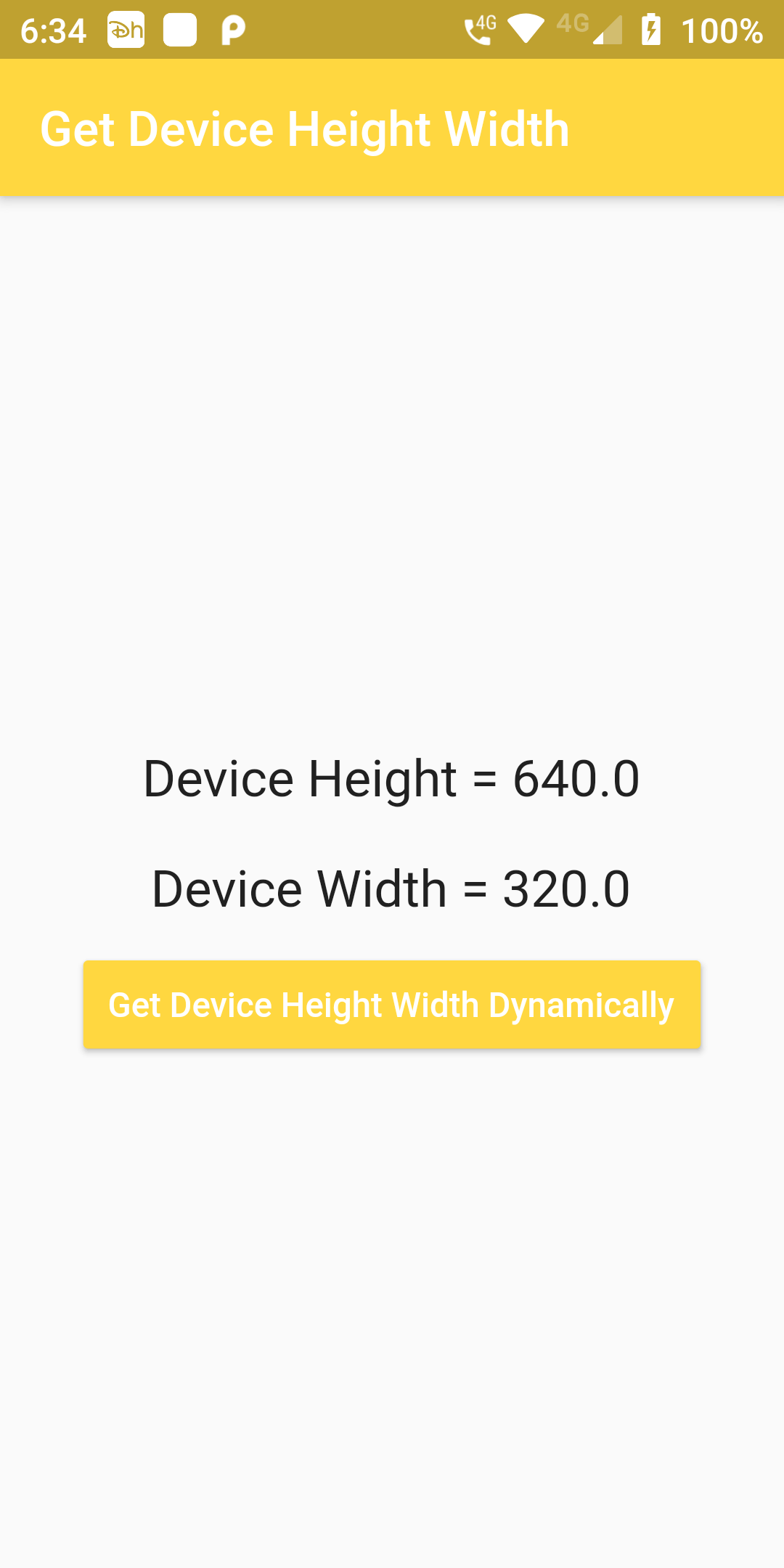
title: Text('Get Device Height Width'),
),
body: Center(child: Column(
mainAxisAlignment: MainAxisAlignment.center,
children: <Widget>[
Container(
padding: EdgeInsets.fromLTRB(0, 20, 0, 10),
child: Text('Device Height = '+'$heightHolder',
style: TextStyle(fontSize: 21))),
Container(
padding: EdgeInsets.fromLTRB(0, 10, 0, 10),
child: Text('Device Width = '+'$widthHolder',
style: TextStyle(fontSize: 21))),
RaisedButton(
onPressed: () => getHeightWidth(context),
child: Text('Get Device Height Width Dynamically'),
textColor: Colors.white,
color: Colors.amberAccent,
padding: EdgeInsets.fromLTRB(10, 10, 10, 10),
)
]))
);
}
}