
which tells the numbers of news or notifications to see by clicking it.
Example-1
<!DOCTYPE html>
<head>
<title>badge example</title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap.min.css">
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/js/bootstrap.min.js"></script>
<style>
.container {
font-size:20px;
}
</style>
</head>
<body>
<div class="container">
<a href="#">UPDATES<span class="badge badge-secondart"> 4 </span></a><br>
<a href="#">NOTIFICATIONS<span class="badge badge-secondart"> 10 </span></a><br>
<a href="#">MESSAGES<span class="badge badge-secondart"> 4 </span></a><br>
</body>
</html>
<!DOCTYPE html>
<head>
<title>badge example</title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/4.1.0/css/bootstrap.min.css">
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.14.0/umd/popper.min.js"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/4.1.0/js/bootstrap.min.js"></script>
<style>
.container {
font-size:20px;
margin-top:30px;
}
</style>
</head>
<body>
<div class="container">
<button type="button" class="btn btn-primary">
NOTIFICATIONS <span class="badge badge-light">2</span>
</button><br><br>
<button type="button" class="btn btn-default">
MESSAGES <span class="badge badge-warning">2</span>
</button><br><br>
<button type="button" class="btn btn-info">
UPDATES <span class="badge badge-danger">2</span>
</button><br><br>
<button type="button" class="btn btn-light">
NEWS <span class="badge badge-success">2</span>
</button>
</body>
</html>
<!DOCTYPE html>
<head>
<title>badge example</title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/4.1.0/css/bootstrap.min.css">
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.14.0/umd/popper.min.js"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/4.1.0/js/bootstrap.min.js"></script>
<style>
.container {
font-size:20px;
margin-top:30px;
}
</style>
</head>
<body>
<div class="container">
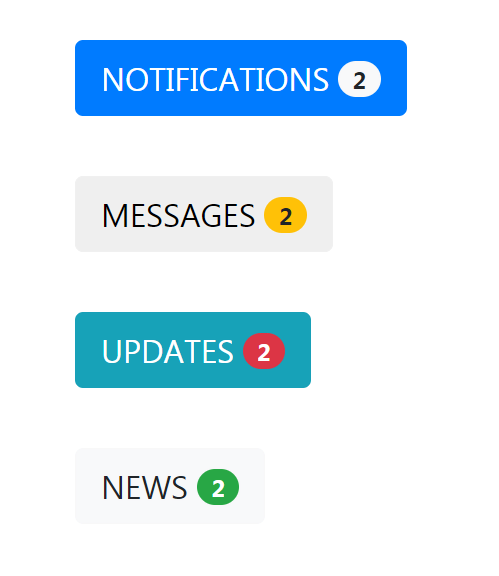
<button type="button" class="btn btn-primary">
NOTIFICATIONS <span class="badge badge-pill badge-light">2</span>
</button><br><br>
<button type="button" class="btn btn-default">
MESSAGES <span class="badge badge-pill badge-warning">2</span>
</button><br><br>
<button type="button" class="btn btn-info">
UPDATES <span class="badge badge-pill badge-danger">2</span>
</button><br><br>
<button type="button" class="btn btn-light">
NEWS <span class="badge badge-pill badge-success">2</span>
</button>
</div>
</body>
</html>
<!DOCTYPE html>
<head>
<title>badge example</title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/4.1.0/css/bootstrap.min.css">
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.14.0/umd/popper.min.js"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/4.1.0/js/bootstrap.min.js"></script>
<style>
.container {
font-size:20px;
margin-top:30px;
}
</style>
</head>
<body>
<div class="container">
<a href="#"><button type="button" class="btn btn-primary">
NOTIFICATIONS <span class="badge badge-pill badge-light">2</span>
</button></a><br><br>
<a href="nav.html"><button type="button" class="btn btn-default">
MESSAGES <span class="badge badge-pill badge-warning">2</span>
</button></a><br><br>
<a href="#"><button type="button" class="btn btn-info">
UPDATES <span class="badge badge-pill badge-danger">2</span>
</button></a><br><br>
<a href="#"><button type="button" class="btn btn-light">
NEWS <span class="badge badge-pill badge-success">2</span>
</button></a>
</body>
</html>