
Text Field And Card
Step 1
We cannot directly remove the time stamp from Text Field And Card but using the intl.dart package we can easily filter the date stamp from time stamp. So open your flutter project’s pubspec.yaml in code .
dependencies:
flutter:
sdk: flutter
fluttertoast: ^7.1.5
flutter pub get
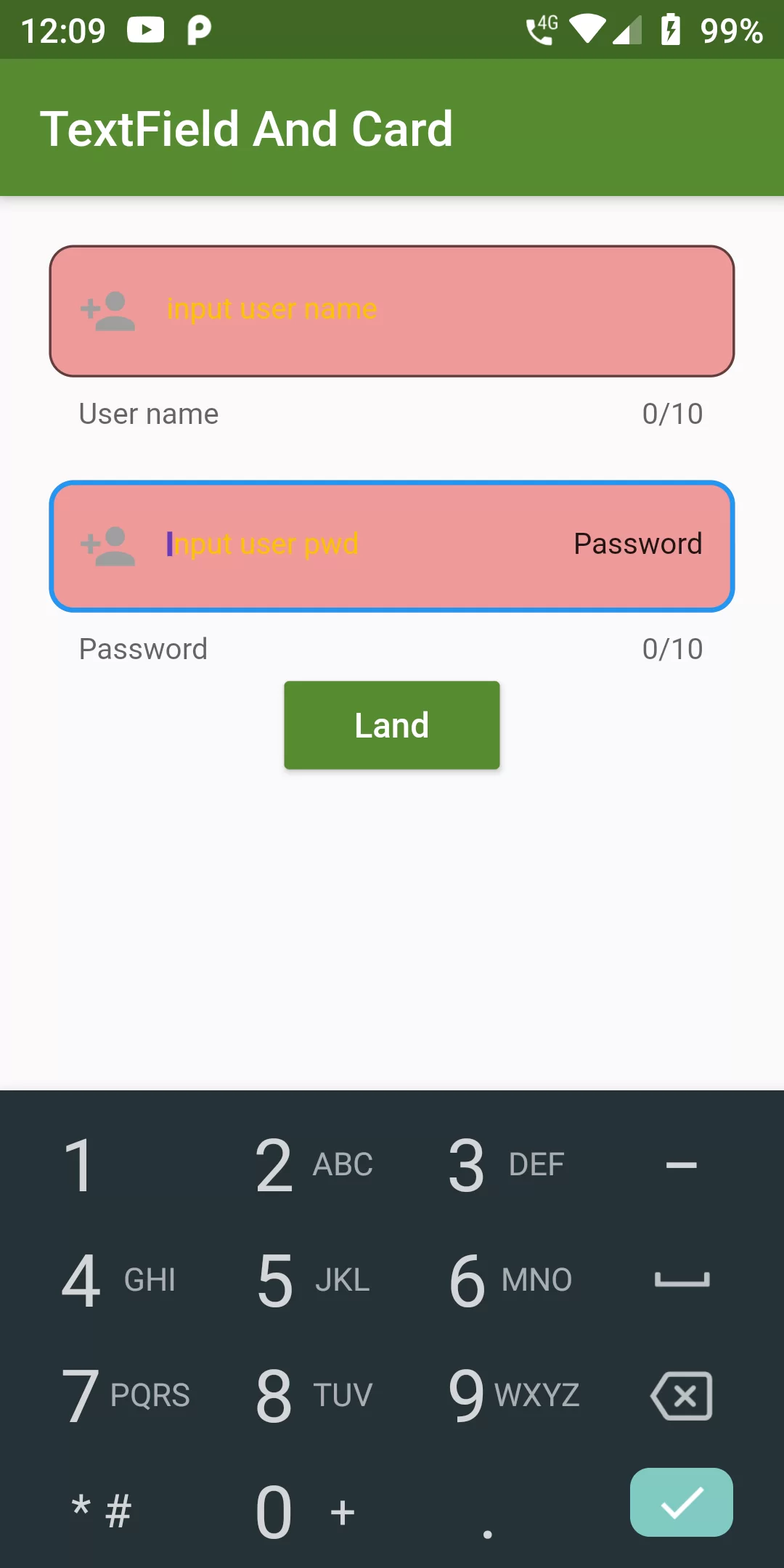
import 'package:flutter/material.dart'; import 'package:fluttertoast/fluttertoast.dart'; void main() => runApp(MyApp()); class MyApp extends StatelessWidget { @override Widget build(BuildContext context) { return MaterialApp( debugShowCheckedModeBanner: false, title: 'Retrieve Text Input', home: MyHOme(), ); } } class MyHOme extends StatelessWidget{ final TextEditingController _useController = new TextEditingController(); final TextEditingController _pwdController = new TextEditingController(); @override Widget build(BuildContext context) { _useController.addListener((){ Fluttertoast.showToast(msg: 'You entered: ${_useController.text}'); }); return new MaterialApp( title: 'TextField And Card', debugShowCheckedModeBanner: false, home: new Scaffold( appBar: AppBar( backgroundColor: Colors.lightGreen[800], title: new Text('TextField And Card'), ), body: new Column( children: <Widget>[ Padding( padding: EdgeInsets.only(left: 20,top: 20,right: 20,bottom: 0), child: TextField( controller: _useController, maxLines: 1, maxLength: 10, autofocus: true, textAlign: TextAlign.left, style: new TextStyle(color: Colors.white,fontSize: 12.0), cursorColor: Colors.deepPurple, keyboardType: TextInputType.text, decoration: InputDecoration( filled: true, fillColor: Colors.red[200], helperText: 'User name', prefixIcon: Icon(Icons.person_add,color: Colors.grey,), suffixText: 'User name', suffixStyle: new TextStyle(fontSize: 12), hintText: 'input user name', hintStyle: new TextStyle(color: Colors.amber), border: OutlineInputBorder( borderRadius: BorderRadius.circular(10.0), ), ) ), ), Padding( padding: EdgeInsets.only(left: 20,top: 20,right: 20,bottom: 0), child: TextField( controller: _pwdController, maxLines: 1, maxLength: 10, autofocus: true, textAlign: TextAlign.left, style: new TextStyle(color: Colors.white,fontSize: 12.0), cursorColor: Colors.deepPurple, keyboardType: TextInputType.phone, decoration: InputDecoration( filled: true, fillColor: Colors.red[200], helperText: 'Password', prefixIcon: Icon(Icons.person_add,color: Colors.grey,), suffixText: 'Password', suffixStyle: new TextStyle(fontSize: 12), hintText: 'input user pwd', hintStyle: new TextStyle(color: Colors.amber), border: OutlineInputBorder( borderRadius: BorderRadius.circular(10.0), ), ) ), ), RaisedButton( color: Colors.lightGreen[800], textColor: Colors.white, onPressed: _loginSubmit, child: new Text('Land'), ) ], ), ), ); } void _loginSubmit() { if(_useController.text.length != 10){ Fluttertoast.showToast(msg: 'User name length is 11 bits'); } } }