
Step 1:Create Blade file like date.balde.php and make datepicker.
resources/views/date.blade.php.
<html>
<head>
<title>Age Calculator</title>
<link rel='stylesheet' href='style.css'/>
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0/css/bootstrap.min.css" integrity="sha384-Gn5384xqQ1aoWXA+058RXPxPg6fy4IWvTNh0E263XmFcJlSAwiGgFAW/dAiS6JXm" crossorigin="anonymous">
<script src="https://code.jquery.com/jquery-latest.min.js"></script>
<script src='script.js'></script>
</head>
<br>
<body>
<div id="main_container" class="container">
<div class="row">
<div class="col-md-6">
<div class="form-group">
<div id="birth_date_input" class="control-label">Date:
<input type="date" id="date" class="form-control">
</div>
</div>
</div>
<div class="col-md-6">
<button id="calculate" class="btn btn-success" style="margin-top: 25px;">Format</button>
</div>
</div>
<div class="row">
<div class="col-md-12">
<div id="age_container"><span id="exact" style="color: #3495e3"></span></div>
<div id="age_container"><span id="exact1" style="color: #3495e3"></span></div>
<div id="age_container"><span id="exact2" style="color: #3495e3"></span></div>
</div>
</div>
</div>
</body>
</html>
<script type="text/javascript">
$(document).ready(function(){
$("#calculate").click(function(){
var date=$("#date").val();
$.ajax({
type:"POST",
url: '{{url('caldate')}}',
data: {"_token": "{{ csrf_token() }}",
date : date},
dataType: 'json',
success: function (data) {
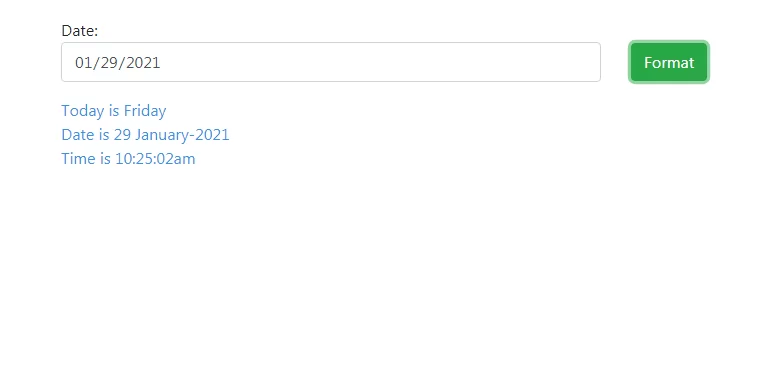
$('#exact').text('Today is '+data.day);
$('#exact1').text('Date is '+data.date+' '+data.month);
$('#exact2').text('Time is '+data.time);
}
});
});
});
</script>