
Step 1:Create index.html file and implement below code.
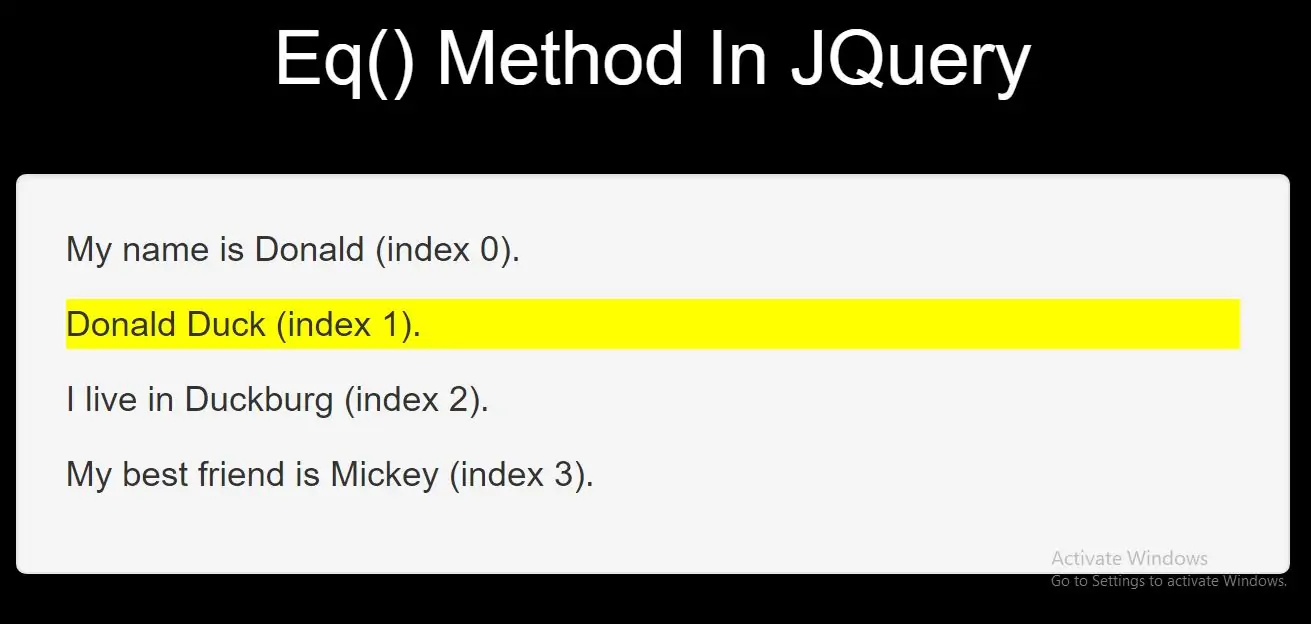
<p>My name is Donald (index 0).</p> <p>Donald Duck (index 1).</p> <p>I live in Duckburg (index 2).</p> <p>My best friend is Mickey (index 3).</p>
<script>
$(document).ready(function(){
$("p").eq(1).css("background-color", "yellow");
});
</script>
<!DOCTYPE html>
<html>
<head>
<title>How To Filter HTML Elements Using Eq Method In JQuery</title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.4.1/css/bootstrap.min.css">
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script>
</head>
<style>
body {
background: black;
}
</style>
<body>
<div class="container">
<br><br>
<div class="text-center">
<h2 id="color" style="color: White;">Eq() Method In JQuery</h2>
</div>
<br>
<div class="well">
<p>My name is Donald (index 0).</p>
<p>Donald Duck (index 1).</p>
<p>I live in Duckburg (index 2).</p>
<p>My best friend is Mickey (index 3).</p>
</div>
</div>
</body>
</html>
<script>
$(document).ready(function () {
$("p").eq(1).css("background-color", "yellow");
});
</script>