
Code Debugging
JavaScript Debuggers
The console.log() Method
If your browser supports debugging, you can use console.log() to display JavaScript values in the debugger window:
Example(1)
<script>
a = 5;
b = 6;
c = a + b;
console.log(c);
</script>
Setting Breakpoints
In the debugger window, you can set breakpoints in the JavaScript code.
At each breakpoint, JavaScript will stop executing, and let you examine JavaScript values.
After examining values, you can resume the execution of code (typically with a play button).
The debugger Keyword
The debugger keyword stops the execution of JavaScript, and calls (if available) the debugging function.
This has the same function as setting a breakpoint in the debugger.
If no debugging is available, the debugger statement has no effect.
With the debugger turned on, this code will stop executing before it executes the third line.
Example(2)
<script>
var x = 15 * 5;
debugger;
document.getElementById("demo1").innerHTML = x;
</script>
Major Browsers' Debugging Tools
Normally, you activate debugging in your browser with F12, and select "Console" in the debugger menu.
Otherwise follow these steps:
Chrome
Open the browser.
From the menu, select "More tools".
From tools, choose "Developer tools".
Finally, select Console.
Firefox
Open the browser.
From the menu, select "Web Developer".
Finally, select "Web Console".
Edge
Open the browser.
From the menu, select "Developer Tools".
Finally, select "Console".
Opera
Open the browser.
From the menu, select "Developer".
From "Developer", select "Developer tools".
Finally, select "Console".
Safari
Go to Safari, Preferences, Advanced in the main menu.
Check "Enable Show Develop menu in menu bar".
When the new option "Develop" appears in the menu:
Choose "Show Error Console".
Debugging is the process of testing, finding, and reducing bugs (errors) in computer programs.
The first known computer bug was a real bug (an insect) stuck in the electronics.
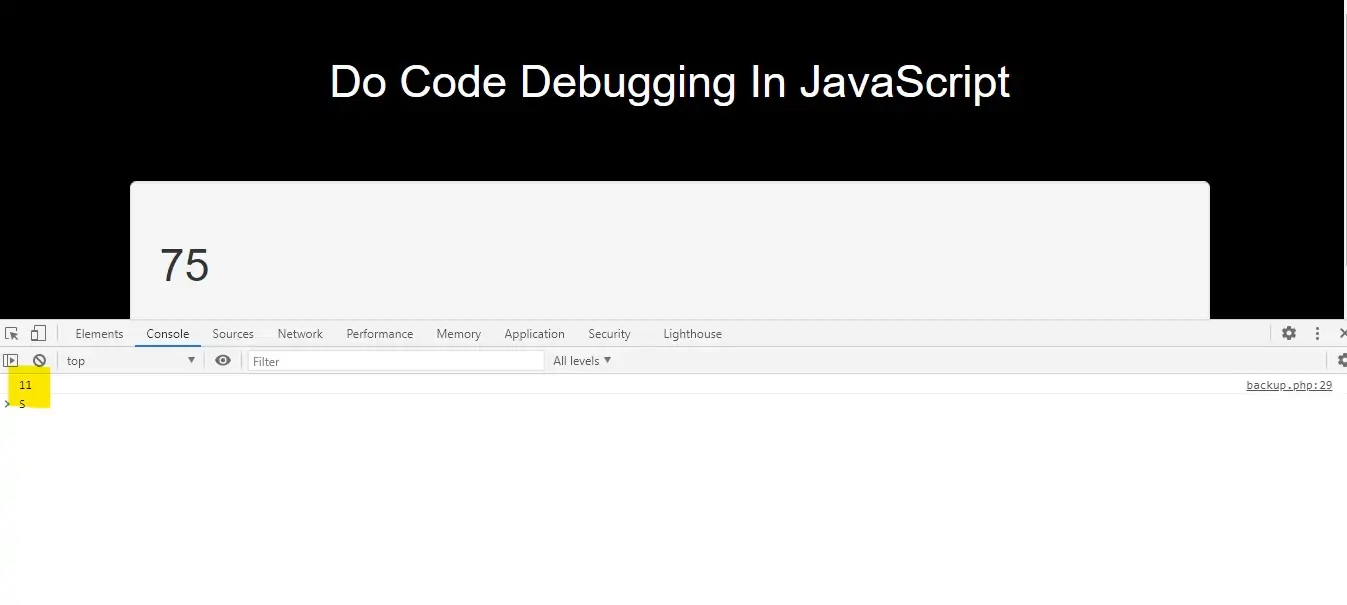
Complete Code For Code Debugging In JavaScript
<!DOCTYPE html>
<html>
<head>
<title>Do Code Debugging In JavaScript</title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.4.1/css/bootstrap.min.css">
</head>
<style>
body {
background: black;
}
</style>
<body>
<div class="container">
<br>
<div class="text-center">
<h2 id="color" style="color: White">Do Code Debugging In JavaScript</h2>
</div>
<br>
<br>
<div class="well">
<h2 id="demo1"></h2>
<script>
a = 5;
b = 6;
c = a + b;
console.log(c);
var x = 15 * 5;
debugger;
document.getElementById("demo1").innerHTML = x;
</script>
</div>
</div>
</body>
</html>