
Step 1:Create a table and model for inserting data.
class Blog extends Model
{
public $table = 'product';
protected $fillable = [
'product_name', 'product_title','vehicle','gender'
];
}
<html>
<head>
<title>Laravel </title>
<link href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.6/css/bootstrap.min.css" rel="stylesheet">
</head>
<style type="text/css">
.panel-heading {
padding: 25px 15px;
border-bottom: 1px solid transparent;
border-top-left-radius: 3px;
border-top-right-radius: 3px;
}
</style>
<body><br>
<div id="alert" class="alert-success new-window" data-message="my message">
</div>
<div class="container">
<div class="panel panel-primary">
<div class="panel-heading">Products
<button id="btn_add" name="btn_add" class="btn btn-default pull-right">Add New Product</button>
</div>
<div class="panel-body">
<table class="table">
<thead>
<tr>
<th>ID</th>
<th>Name</th>
<th>Title</th>
<th>Vehicle</th>
<th>Gender</th>
<th>Actions</th>
</tr>
</thead>
<tbody id="products-list" name="products-list">
@foreach ($product as $product)
<tr id="product{{$product->id}}" class="record">
<td>{{$product->id}}</td>
<td>{{$product->product_name}}</td>
<td>{{$product->product_title}}</td>
<td>
<?php
$os = array($product->vehicle);
$arrays = implode(' ', $os);
echo $arrays;
?>
</td>
<td>{{$product->gender}}</td>
<td>
<button class="btn btn-warning btn-detail open_modal btn_edit" id="btn_editdata{{$product->id}}" value="{{$product->id}}">Edit</button>
<button class="btn btn-danger btn-delete delete-product" value="{{$product->id}}">Delete</button>
</td>
</tr>
@endforeach
</tbody>
</table>
</div>
</div>
<div class="modal fade" id="myModal" tabindex="-1" role="dialog" aria-labelledby="myModalLabel" aria-hidden="true">
<div class="modal-dialog">
<div class="modal-content">
<div class="modal-header">
<button type="button" class="close" data-dismiss="modal" aria-label="Close"><span aria-hidden="true">×</span></button>
<h4 class="modal-title" id="myModalLabel">Product</h4>
</div>
<div class="modal-body">
<form id="frmProducts" name="frmProducts" class="form-horizontal" novalidate="">
<div class="form-group error">
<label for="inputName" class="col-sm-3 control-label">Name</label>
<div class="col-sm-9">
<input type="text" class="form-control has-error" id="product_name" name="product_name" placeholder="Name" value="">
</div>
</div>
<div class="form-group">
<label for="inputDetail" class="col-sm-3 control-label">Title</label>
<div class="col-sm-9">
<input type="text" class="form-control" id="product_title" name="product_title" placeholder="Title" value="">
</div>
</div>
<div class="form-group">
<label for="inputDetail" class="col-sm-3 control-label">Vehicle:</label>
<div class="col-sm-9">
<input type="checkbox" class="get_value" id="vehicle1" name="vehicle[]" value="Bike">
<label for="vehicle1"> I have a bike</label><br>
<input type="checkbox" class="get_value" id="vehicle2" name="vehicle[]" value="Car">
<label for="vehicle2"> I have a car</label><br>
<input type="checkbox" class="get_value" id="vehicle3" name="vehicle[]" value="Boat">
<label for="vehicle3"> I have a boat</label><br><br>
</div>
</div>
<div class="form-group">
<label class="col-sm-3 control-label">Gender:</label>
<div class="col-sm-9">
<input type="radio" name="gender" class="gender form-check" value="Female" checked="checked"> Female
<input type="radio" name="gender" class="gender form-check" value="Male"> Male
</div>
<span class="error"> </span>
</div>
</form>
</div>
<div class="modal-footer">
<button type="button" class="btn btn-primary" id="btn-save" value="add">Save</button>
<input type="hidden" id="product_id" name="product_id" value="0">
</div>
</div>
</div>
</div>
<div class="modal fade" id="editModal" tabindex="-1" role="dialog" aria-labelledby="myModalLabel" aria-hidden="true">
<div class="modal-dialog">
<div class="modal-content">
<div class="modal-header">
<button type="button" class="close" data-dismiss="modal" aria-label="Close"><span aria-hidden="true">×</span></button>
<h4 class="modal-title" id="myModalLabel">Product</h4>
</div>
<div class="modal-body">
<form id="frmProducts" name="frmProducts" class="form-horizontal" novalidate="">
<div class="form-group error">
<label for="inputName" class="col-sm-3 control-label">Name</label>
<div class="col-sm-9">
<input type="text" class="form-control has-error" id="product_name1" name="product_name1" placeholder="Name" value="">
</div>
</div>
<div class="form-group">
<label for="inputDetail" class="col-sm-3 control-label">Title</label>
<div class="col-sm-9">
<input type="text" class="form-control" id="product_title1" name="product_title1" placeholder="Product Title" value="">
</div>
</div>
<div class="form-group">
<label for="inputDetail" class="col-sm-3 control-label">Vehicle:</label>
<div class="col-sm-9">
<input type="checkbox" class="check_edit" id="vehicle_editBike" name="vehicle_edit[]" value="Bike">
<label for="vehicle1"> I have a bike</label><br>
<input type="checkbox" class="check_edit" id="vehicle_editCar" name="vehicle_edit[]" value="Car">
<label for="vehicle2"> I have a car</label><br>
<input type="checkbox" class="check_edit" id="vehicle_editBoat" name="vehicle_edit[]" value="Boat">
<label for="vehicle3"> I have a boat</label><br><br>
</div>
</div>
<div class="form-group">
<label class="col-sm-3 control-label">Gender:</label>
<input type="radio" name="gender1" id="gender1" class="gender" value="Female"> Female
<input type="radio" name="gender1" id="gender2" class="gender" value="Male"> Male
<span class="error"> </span>
</div>
</form>
</div>
<div class="modal-footer">
<button type="button" class="btn btn-primary" id="btn-update" value="edit">Update</button>
<input type="hidden" id="product_id" name="product_id" value="0">
<input type="hidden" id="id" name="id" value="">
</div>
</div>
</div>
</div>
<div id="confirmModal" class="modal fade" role="dialog">
<div class="modal-dialog">
<div class="modal-content">
<div class="modal-header">
<button type="button" class="close" data-dismiss="modal">×</button>
<h2 class="modal-title">Confirmation</h2>
</div>
<div class="modal-body">
<h4 align="center" style="margin:0;">Are you sure you want to remove this data?</h4>
</div>
<div class="modal-footer">
<button type="button" name="ok_button" id="ok_button" class="btn btn-danger">OK</button>
<button type="button" class="btn btn-default" data-dismiss="modal">Cancel</button>
</div>
</div>
</div>
</div>
</div>
<meta name="_token" content="{!! csrf_token() !!}" />
<script src="https://ajax.googleapis.com/ajax/libs/jquery/1.11.3/jquery.min.js"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.6/js/bootstrap.min.js"></script>
<script src="{{asset('js/ajaxscript.js')}}"></script>
<script type="text/javascript">
$(document).ready(function(){
$('#btn_add').click(function(){
$('#myModal').modal('show');
});
$('#btn-save').on('click',function(event){
var product_name = $("#product_name").val();
var product_title = $("#product_title").val();
var vehicle = [];
$('.get_value').each(function(){
if($(this).is(":checked"))
{
vehicle.push($(this).val());
}
});
vehicles = vehicle.toString();
var radio = $('input[type="radio"]:checked').val();
event.preventDefault();
$.ajax({
url:"{{ url('store') }}",
type:"POST",
data:{"_token": "{{ csrf_token() }}",product_name:product_name,product_title,product_title,vehicles:vehicles,radio:radio} ,
dataType:"json",
success:function(data)
{
// alert(data);
console.log(data);
$('#myModal').modal('hide');
$('#alert').text('Data Inserted Successfully..');
setTimeout(function() {
$('#alert').fadeOut('slow');
}, 5000);
$('#products-list').prepend('<tr id="product'+data.id+'"><td>'+data.id+'</td>,<td>'+data.product_name+'</td>,<td>'+data.product_title+'</td>,<td>'+data.vehicle+'</td>,<td>'+data.gender+'</td>,<td> <button class="btn btn-warning btn_edit" id="btn_editdata'+data.id+'" value='+data.id+' >Edit</button> <button class="btn btn-danger btn-delete delete-product" value='+data.id+'>Delete</button></td></tr>');
},
error: function(data){
alert("Error")
}
});
});
$(document).on('click', '.btn-delete', function(){
var id = $(this).val();
$('#confirmModal').modal('show');
$('#ok_button').click(function(){
$.ajax({
url:"destroy/"+id,
beforeSend:function(){
$('#ok_button').text('Deleting...');
},
success:function(data)
{
$('#confirmModal').modal('hide');
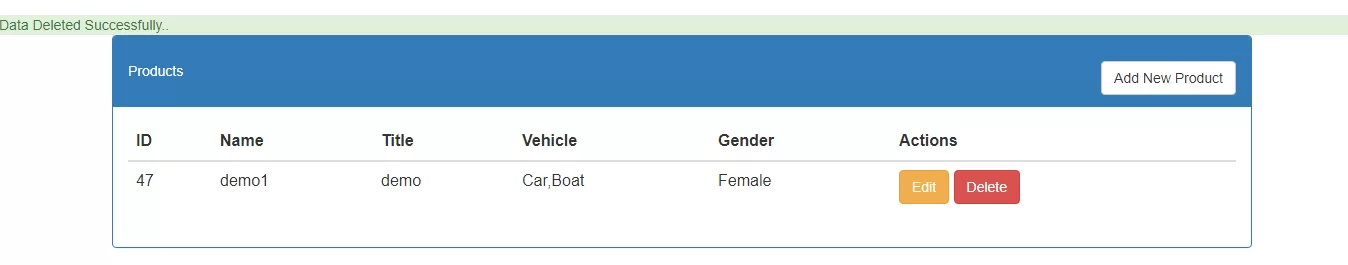
$('#alert').text('Data Deleted Successfully..');
setTimeout(function() {
$('#alert').fadeOut('slow');
}, 5000);
$('#product'+data).css('background-color', '#ccc');
$("#product"+data).fadeOut('slow');
}
})
});
});
$('#btn_editdata').click(function(){
// alert('hi');
var id = $(this).val();
var pis = $('#id').val(id);
$.ajax({
url:"edit/"+id,
dataType:"json",
success:function(data){
console.log(data);
$('#product_name1').val(data.data.product_name);
$('#product_title1').val(data.data.product_title);
var myarray = data.data.vehicle.split(',');
console.log(myarray);
$('.check_edit').prop('checked',false);
for (var i=0; i< myarray.length; i++) {
$('#vehicle_edit'+myarray[i]).prop('checked', true);
}
// alert(data.data.gender);
if (data.data.gender == "Female")
{
$('#gender1').prop('checked', true);
}
else
{
$('#gender2').prop('checked', true);
}
$('#editModal').modal('show');
}
})
});
$('#btn-update').on('click',function(event){
var product_name = $("#product_name1").val();
var product_title = $("#product_title1").val();
var id = $("#id").val();
var vehicle = [];
$('.check_edit').each(function(){
if($(this).is(":checked"))
{
vehicle.push($(this).val());
}
});
vehicles = vehicle.toString();
var radio = $('input[name=gender1]:checked').val();
event.preventDefault();
$.ajax({
url:"{{ url('update') }}"+'/'+id,
method:"POST",
data:{"_token": "{{ csrf_token() }}",product_name:product_name,product_title:product_title,vehicles:vehicles,radio:radio} ,
dataType:"json",
success:function(data)
{
console.log(data);
$('#editModal').modal('hide');
$('#products-list').prepend('<tr><td>'+data.id+'</td>,<td>'+data.product_name+'</td>,<td>'+data.product_title+'</td>,<td>'+data.vehicle+'</td>,<td>'+data.gender+'</td>,<td><button class="btn btn-warning btn_edit open_modal" id="btn_editdata" value='+data.id+'>Edit</button> <button class="btn btn-danger btn-delete delete-product" value='+data.id+'>Delete</button></td></tr>');
$('#alert').text('Data Updated Successfully..');
setTimeout(function() {
$('#alert').fadeOut('slow');
}, 10000);
},
error: function(data){
alert("Error")
}
});
});
});
</script>
</body>
</html>
public function destroy($id)
{
$data = Blog::where('id', $id)->delete();
return response()->json($id);
}
Route::get('destroy/{id}', 'BlogController@destroy');