
CSS counters we will use the following properties:
counter-reset - Creates or resets a countercounter-increment - Increments a counter valuecontent - Inserts generated contentcounter() or counters() function - Adds the value of a counter to an elementComplete Codde For Using Counters Properties With HTML And CSS.
Index.html
<!DOCTYPE html>
<html>
<head>
<title>How Do I Use Counters Properties With HTML And CSS</title>
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.6/css/bootstrap.min.css"/>
</head>
<style>
body {
background: #c7254e;
}
h2::before {
counter-increment: section;
content: "Section " counter(section) ": ";
}
h1 {
counter-reset: subsection;
}
h3::before {
counter-increment: section;
content: "Section " counter(section) ". ";
}
h3::before {
counter-increment: subsection;
content: counter(section) "." counter(subsection) " ";
}
ol {
counter-reset: section;
list-style-type: none;
}
li::before {
counter-increment: section;
content: counters(section,".") " ";
}
</style>
<body>
<br/><br/>
<div class="container">
<br>
<div class="text-center">
<h1 id="color" style="color: white;">Counters Properties With HTML And CSS</h1>
</div>
<br>
<div class="well">
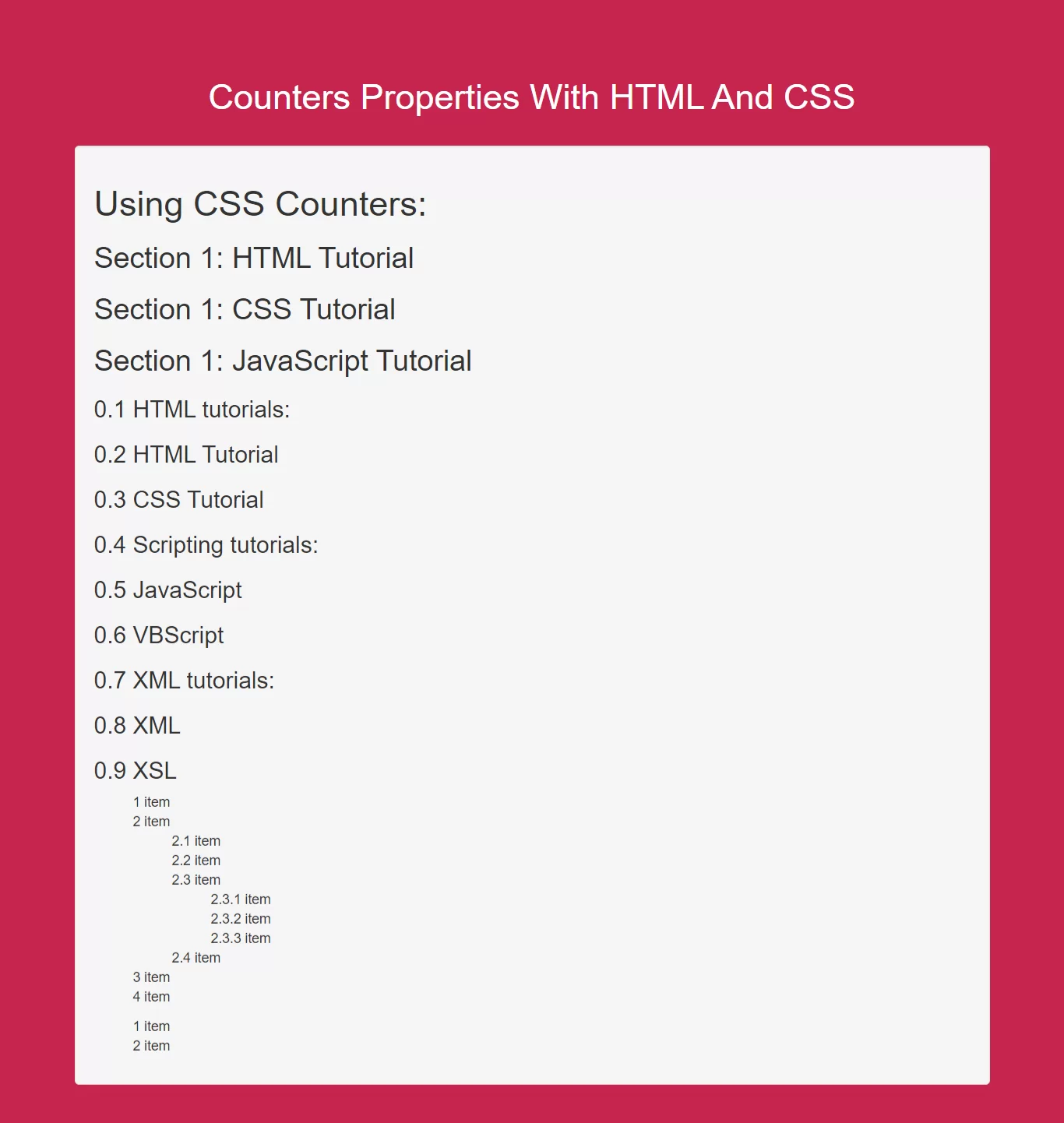
<h1>Using CSS Counters:</h1>
<h2>HTML Tutorial</h2>
<h2>CSS Tutorial</h2>
<h2>JavaScript Tutorial</h2>
<h3>HTML tutorials:</h3>
<h3>HTML Tutorial</h3>
<h3>CSS Tutorial</h3>
<h3>Scripting tutorials:</h3>
<h3>JavaScript</h3>
<h3>VBScript</h3>
<h3>XML tutorials:</h3>
<h3>XML</h3>
<h3>XSL</h3>
<ol>
<li>item</li>
<li>item
<ol>
<li>item</li>
<li>item</li>
<li>item
<ol>
<li>item</li>
<li>item</li>
<li>item</li>
</ol>
</li>
<li>item</li>
</ol>
</li>
<li>item</li>
<li>item</li>
</ol>
<ol>
<li>item</li>
<li>item</li>
</ol>
</div>
<br>
</div>
</body>
</html>