
Complete Code For Converting From Mach To Knots Using Javascript.
<!DOCTYPE html>
<html>
<head>
<title>How Do I Convert From Mach To Knots Using Javascript</title>
<meta name="viewport" content="width=device-width, initial-scale=1">
<link href="//maxcdn.bootstrapcdn.com/bootstrap/3.3.0/css/bootstrap.min.css" rel="stylesheet">
</head>
<style>
body {
background: black;
}
.form-control {
width: 80%;
!important;
}
</style>
<body>
<body>
<div class="container">
<br/><br/>
<div class="text-center">
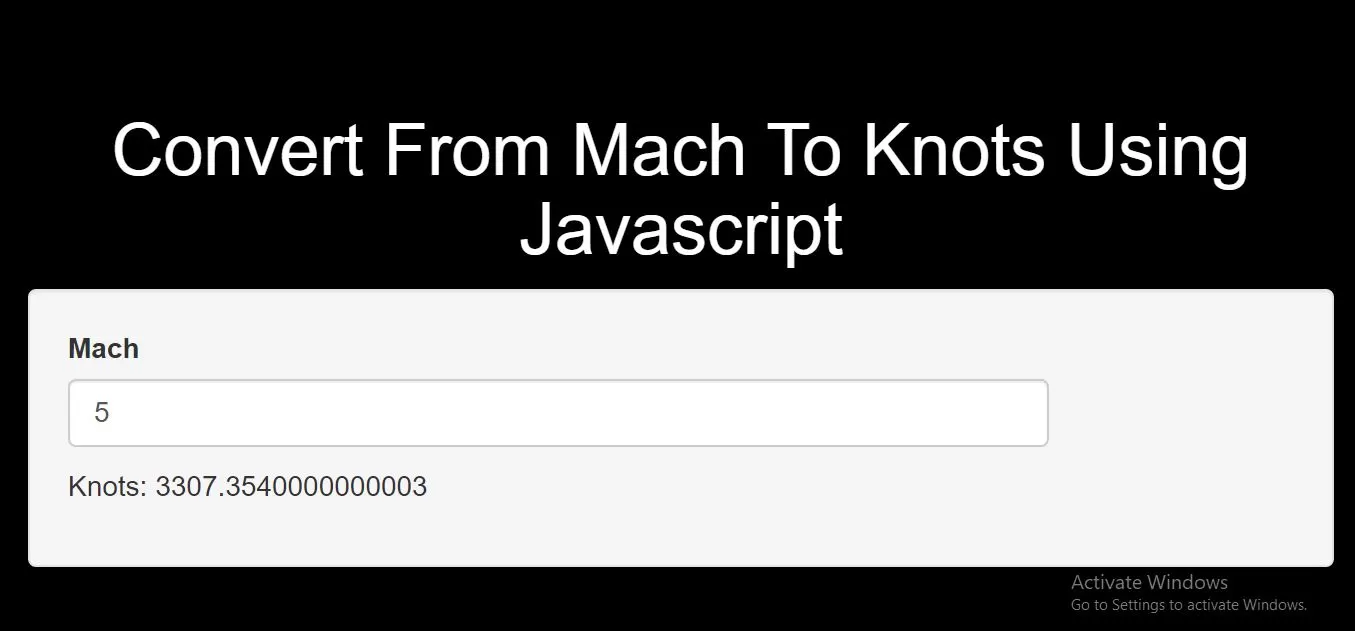
<h1 id="color" style="color: white;">Convert From Mach To Knots Using Javascript</h1>
</div>
<div class="well">
<p>
<label>Mach</label>
<input id="inputMach" class="form-control" type="number" placeholder="Mach" oninput="speedConverter(this.value)" onchange="speedConverter(this.value)">
</p>
<p>Knots: <span id="outputKnots"></span></p>
<script>
function speedConverter(valNum) {
document.getElementById("outputKnots").innerHTML=valNum*661.4708;
}
</script>
</div>
</div>
</body>
</html>