
Media Objects in nested Format
<div class="media-left">
<img src="...">
<div class="media-left">
Content to be placed
</div>
</div>
<!DOCTYPE html>
<html lang="en">
<head>
<!-- Link Bootstrap CSS -->
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.2.1/css/bootstrap.min.css" integrity="sha384-GJzZqFGwb1QTTN6wy59ffF1BuGJpLSa9DkKMp0DgiMDm4iYMj70gZWKYbI706tWS" crossorigin="anonymous">
<!-- Link Bootstrap JS and JQuery -->
<script src="https://code.jquery.com/jquery-3.3.1.slim.min.js" integrity="sha384-q8i/X+965DzO0rT7abK41JStQIAqVgRVzpbzo5smXKp4YfRvH+8abtTE1Pi6jizo" crossorigin="anonymous"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.14.6/umd/popper.min.js" integrity="sha384-wHAiFfRlMFy6i5SRaxvfOCifBUQy1xHdJ/yoi7FRNXMRBu5WHdZYu1hA6ZOblgut" crossorigin="anonymous"></script>
<script src="https://stackpath.bootstrapcdn.com/bootstrap/4.2.1/js/bootstrap.min.js" integrity="sha384-B0UglyR+jN6CkvvICOB2joaf5I4l3gm9GU6Hc1og6Ls7i6U/mkkaduKaBhlAXv9k" crossorigin="anonymous"></script>
<title>GeeksForGeeks Bootstrap Example</title>
</head>
<body>
<div class="container">
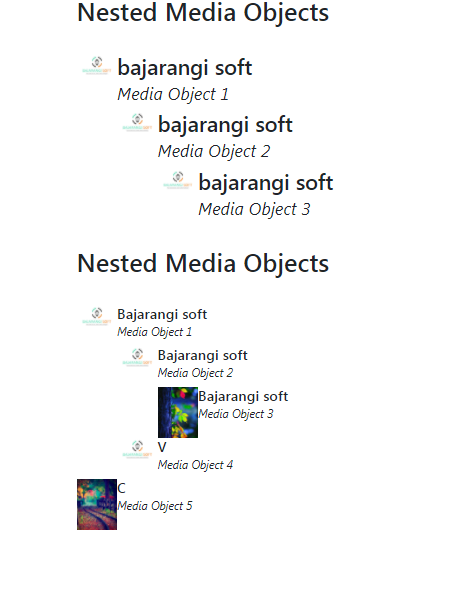
<h3>Nested Media Objects</h3>
<br>
<div class="media">
<div class="media-left">
<img src="logo.jpg" class="media-object" style="width:45px">
</div>
<div class="media-body">
<h4 class="media-heading">bajarangi soft <small><br><i>Media Object 1</i></small></h4>
<!-- Nested media object -->
<div class="media">
<div class="media-left">
<img src="logo.jpg
" class="media-object" style="width:45px">
</div>
<div class="media-body">
<h4 class="media-heading">
bajarangi soft
<small><br><i>Media Object 2</i></small>
</h4>
<!-- Nested media object -->
<div class="media">
<div class="media-left">
<img src="logo.jpg" class="media-object" style="width:45px">
</div>
<div class="media-body">
<h4 class="media-heading">
bajarangi soft
<small><br><i>Media Object 3</i></small>
</h4>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</body>
</html>
<!DOCTYPE html>
<html lang="en">
<head>
<!-- Link BootStrap CSS -->
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.2.1/css/bootstrap.min.css" integrity="sha384-GJzZqFGwb1QTTN6wy59ffF1BuGJpLSa9DkKMp0DgiMDm4iYMj70gZWKYbI706tWS" crossorigin="anonymous">
<!-- Link Bootstrap JS and JQuery -->
<script src="https://code.jquery.com/jquery-3.3.1.slim.min.js" integrity="sha384-q8i/X+965DzO0rT7abK41JStQIAqVgRVzpbzo5smXKp4YfRvH+8abtTE1Pi6jizo" crossorigin="anonymous"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.14.6/umd/popper.min.js" integrity="sha384-wHAiFfRlMFy6i5SRaxvfOCifBUQy1xHdJ/yoi7FRNXMRBu5WHdZYu1hA6ZOblgut" crossorigin="anonymous"></script>
<script src="https://stackpath.bootstrapcdn.com/bootstrap/4.2.1/js/bootstrap.min.js" integrity="sha384-B0UglyR+jN6CkvvICOB2joaf5I4l3gm9GU6Hc1og6Ls7i6U/mkkaduKaBhlAXv9k" crossorigin="anonymous"></script>
<title>GeeksForGeeks Bootstrap Example</title>
</head>
<body>
<div class="container">
<h3>Nested Media Objects</h3>
<br>
<div class="media">
<div class="media-left">
<img src="logo.jpg" class="media-object" style="width:45px">
</div>
<div class="media-body">
<h6 class="media-heading">Bajarangi soft<small><br><i>Media Object 1</i></small></h6>
<!-- Nested media object -->
<div class="media">
<div class="media-left">
<img src="logo.jpg" class="media-object" style="width:45px">
</div>
<div class="media-body">
<h6 class="media-heading">Bajarangi soft <small><br><i>Media Object 2</i></small></h6>
<!-- Nested media object -->
<div class="media">
<div class="media-left">
<img src="b2.jpg" class="media-object" style="width:45px">
</div>
<div class="media-body">
<h6 class="media-heading">Bajarangi soft<small><br><i>Media Object 3</i></small></h6>
</div>
</div>
</div>
</div>
<div class="media">
<div class="media-left">
<img src="logo.jpg" class="media-object" style="width:45px">
</div>
<div class="media-body">
<h6 class="media-heading">V<small><br><i>Media Object 4</i></small></h6>
</div>
</div>
</div>
</div>
<div class="media">
<div class="media-left">
<img src="b1.jpg" class="media-object" style="width:45px">
</div>
<div class="media-body">
<h6 class="media-heading">C <small><br><i>Media Object 5</i></small></h6>
</div>
</div>
</div>
</body>
</html>