
Create index.html file and implement as below code in it.
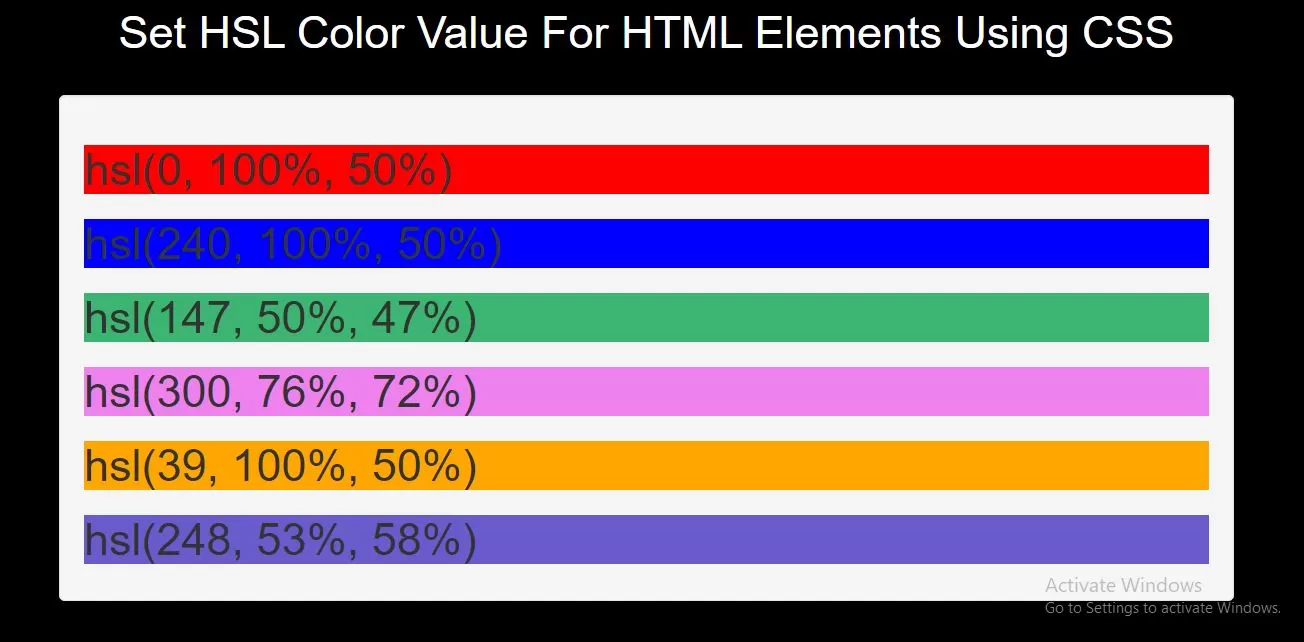
<h1 style="background-color:hsl(0, 100%, 50%);">hsl(0, 100%, 50%)</h1> <h1 style="background-color:hsl(240, 100%, 50%);">hsl(240, 100%, 50%)</h1> <h1 style="background-color:hsl(147, 50%, 47%);">hsl(147, 50%, 47%)</h1> <h1 style="background-color:hsl(300, 76%, 72%);">hsl(300, 76%, 72%)</h1> <h1 style="background-color:hsl(39, 100%, 50%);">hsl(39, 100%, 50%)</h1> <h1 style="background-color:hsl(248, 53%, 58%);">hsl(248, 53%, 58%)</h1>
Complete Code For Setting HSL Color Value For HTML Elements Using CSS.
<!DOCTYPE html>
<html>
<head>
<title>How To Set HSL Color Value For HTML Elements Using CSS</title>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.1.0/jquery.min.js"></script>
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.6/css/bootstrap.min.css"/>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/js/bootstrap.min.js"></script>
</head>
<style>
body {
background: black;
}
</style>
<body>
<br/><br/>
<div class="container">
<br><br><br>
<div class="text-center">
<h1 id="color" style="color: white;">Set HSL Color Value For HTML Elements Using CSS</h1>
</div>
<br>
<div class="well">
<h1 style="background-color:hsl(0, 100%, 50%);">hsl(0, 100%, 50%)</h1>
<h1 style="background-color:hsl(240, 100%, 50%);">hsl(240, 100%, 50%)</h1>
<h1 style="background-color:hsl(147, 50%, 47%);">hsl(147, 50%, 47%)</h1>
<h1 style="background-color:hsl(300, 76%, 72%);">hsl(300, 76%, 72%)</h1>
<h1 style="background-color:hsl(39, 100%, 50%);">hsl(39, 100%, 50%)</h1>
<h1 style="background-color:hsl(248, 53%, 58%);">hsl(248, 53%, 58%)</h1>
</div>
<br>
</div>
</body>
</html>