
Step 1:Create index.html file and implement below code.
<h1>Welcome to My Homepage</h1>
<p>This is a paragraph.</p>
<div style="border: 1px solid black;">
<p>A paragraph in a div.</p>
<p>Another paragraph in a div.</p>
</div>
<br>
<div style="border: 1px solid black;">
<p>A paragraph in another div.</p>
<p>Another paragraph in another div.</p>
</div>
<br>
<div style="border: 1px solid black;">
<p>A paragraph in another div.</p>
<p>Another paragraph in another div.</p>
</div>
<script>
$(document).ready(function(){
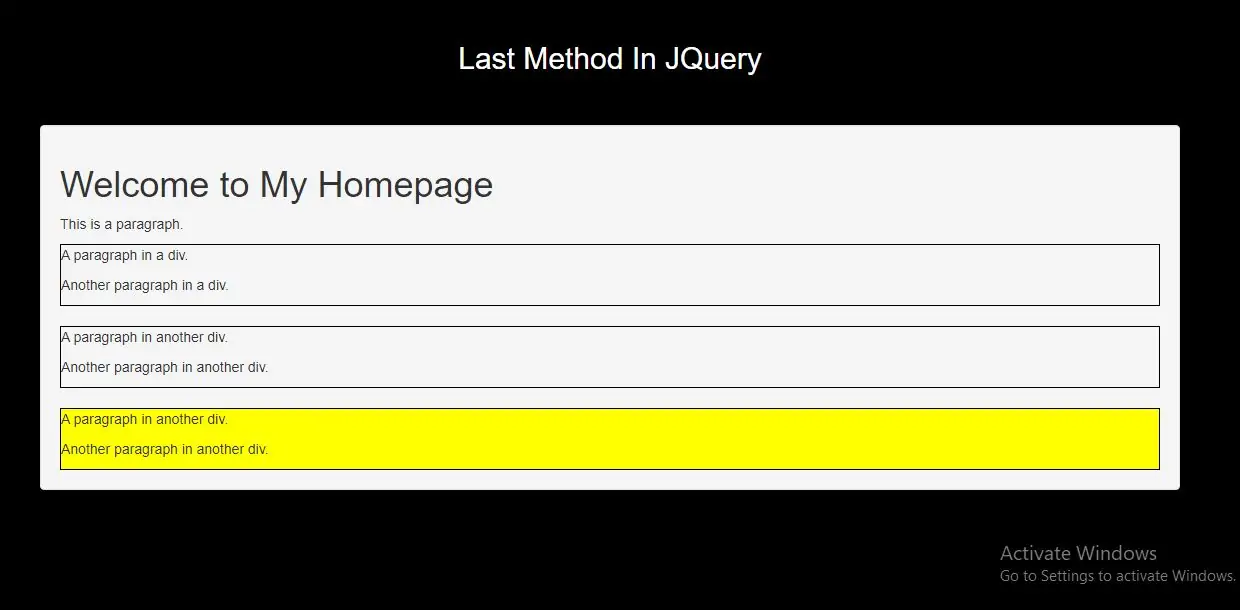
$("div").last().css("background-color", "yellow");
});
</script>
<!DOCTYPE html>
<html>
<head>
<title>How To Filter HTML Elements Using Last Method In JQuery</title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.4.1/css/bootstrap.min.css">
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script>
</head>
<style>
body {
background: black;
}
</style>
<body>
<div class="container">
<br><br><br>
<div class="text-center">
<h2 id="color" style="color: White;">Last Method In JQuery</h2>
</div>
<br>
<br>
<div class="well">
<h1>Welcome to My Homepage</h1>
<p>This is a paragraph.</p>
<div style="border: 1px solid black;">
<p>A paragraph in a div.</p>
<p>Another paragraph in a div.</p>
</div>
<br>
<div style="border: 1px solid black;">
<p>A paragraph in another div.</p>
<p>Another paragraph in another div.</p>
</div>
<br>
<div style="border: 1px solid black;">
<p>A paragraph in another div.</p>
<p>Another paragraph in another div.</p>
</div>
</div>
</div>
</body>
</html>
<script>
$(document).ready(function(){
$("div").last().css("background-color", "yellow");
});
</script>