
Step 1:Create index.html file and implement below code.
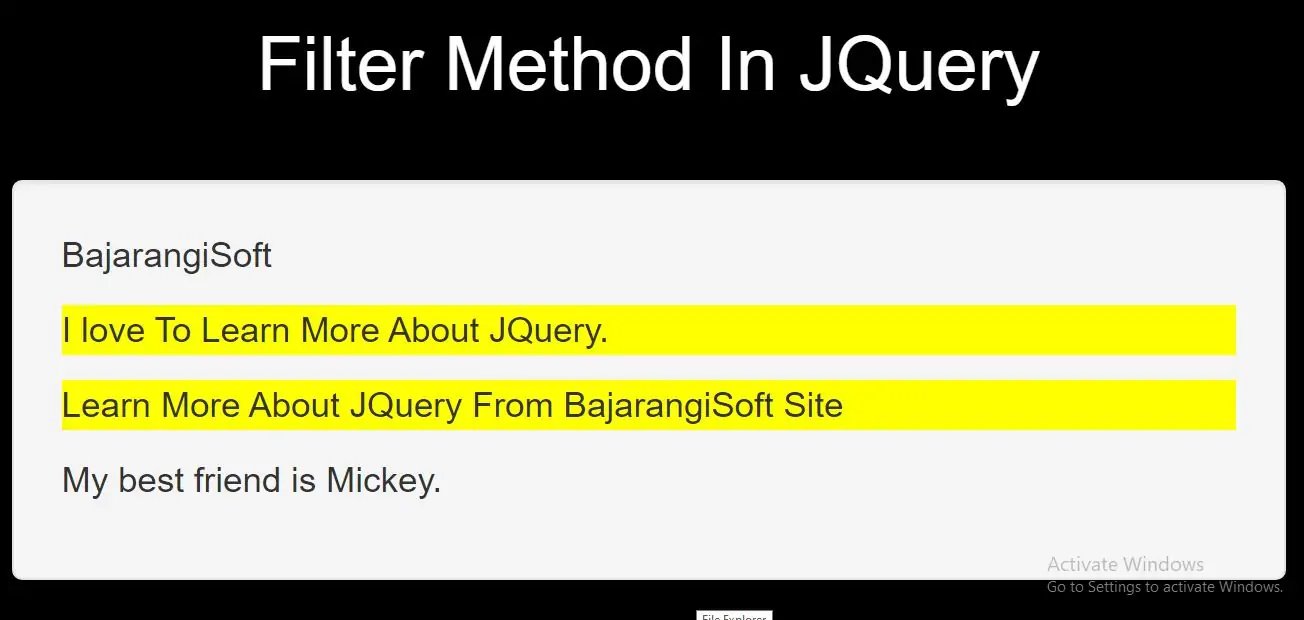
<p>BajarangiSoft</p> <p class="intro">I love To Learn More About JQuery.</p> <p class="intro">Learn More About JQuery From BajarangiSoft Site</p> <p>My best friend is Mickey.</p>
<script>
$(document).ready(function(){
$("p").filter(".intro").css("background-color", "yellow");
});
</script>
<!DOCTYPE html>
<html>
<head>
<title>How To Filter HTML Elements Using Filter Method In JQuery</title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.4.1/css/bootstrap.min.css">
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script>
</head>
<style>
body {
background: black;
}
</style>
<body>
<div class="container">
<br><br>
<div class="text-center">
<h2 id="color" style="color: White;"> Filter Method In JQuery</h2>
</div>
<br>
<div class="well">
<p>BajarangiSoft</p>
<p class="intro">I love To Learn More About JQuery.</p>
<p class="intro">Learn More About JQuery From BajarangiSoft Site</p>
<p>My best friend is Mickey.</p>
</div>
</div>
</body>
</html>
<script>
$(document).ready(function(){
$("p").filter(".intro").css("background-color", "yellow");
});
</script>