
Display Array Of String Form Json Using Future Builder
Step 1
We cannot directly remove the time stamp from Display Array Of String Form Json Using Future Builder but using the intl.dart package we can easily filter the date stamp from time stamp. So open your flutter project’s pubspec.yaml in code .
dependencies:
flutter:
sdk: flutter
http: ^0.12.1
flutter pub get
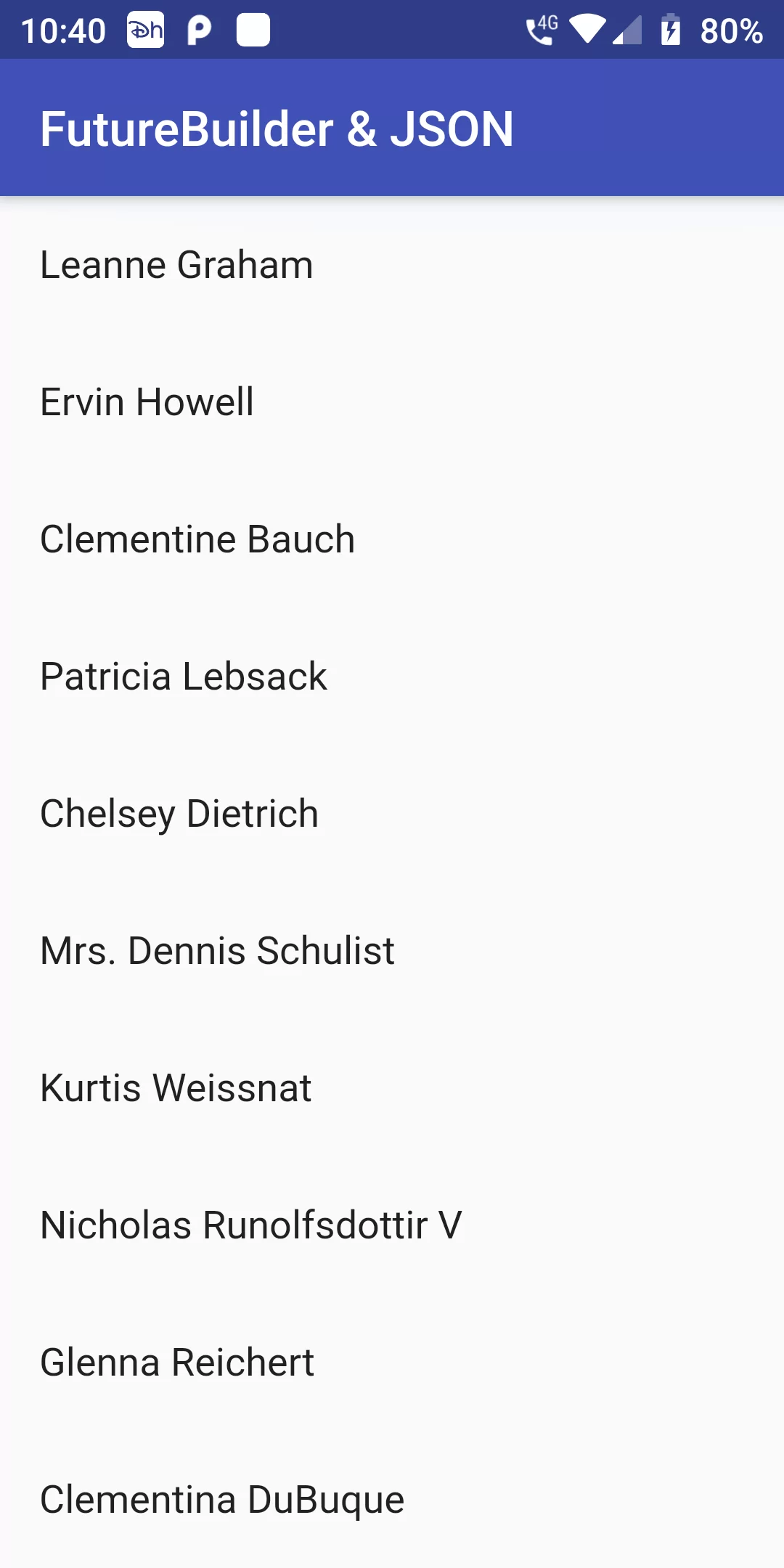
import 'dart:async'; import 'dart:convert'; import 'package:http/http.dart' as http; import 'package:flutter/material.dart'; void main() => runApp(new MyApp()); class MyApp extends StatelessWidget { @override Widget build(BuildContext context) { return MaterialApp( debugShowCheckedModeBanner: false, home: MyHomePage(), ); } } class MyHomePage extends StatefulWidget { final String title; MyHomePage({this.title}); @override _MyHomePageState createState() => _MyHomePageState(); } class _MyHomePageState extends State<MyHomePage>{ final String uri = 'https://jsonplaceholder.typicode.com/users'; Future<List<dynamic>> _fetchStrings() async { var response = await http.get(uri); if (response.statusCode == 200) { final items = json.decode(response.body).cast<Map<String, dynamic>>(); List<dynamic> listOfString = items.map((json) { return json['name']; }).toList(); return listOfString; } else { throw Exception('Failed to load internet'); } } @override Widget build(BuildContext context) { return Scaffold( appBar: AppBar( backgroundColor: Colors.indigo, title: Text("FutureBuilder & JSON")), body: FutureBuilder<List<dynamic>>( future: _fetchStrings(), builder: (context, snapshot) { if (!snapshot.hasData) { return Center(child: CircularProgressIndicator()); } return ListView( children: snapshot.data.map((data) { return ListTile( title: Text(data.toString()), ); }).toList(), ); }, ), ); } }