
Step: 1 Create a new table like product and insert some rows of data and make a model.
In this step, we will create first post table and model.
public $table = 'product';
protected $fillable = [
'product_name', 'product_title',
];
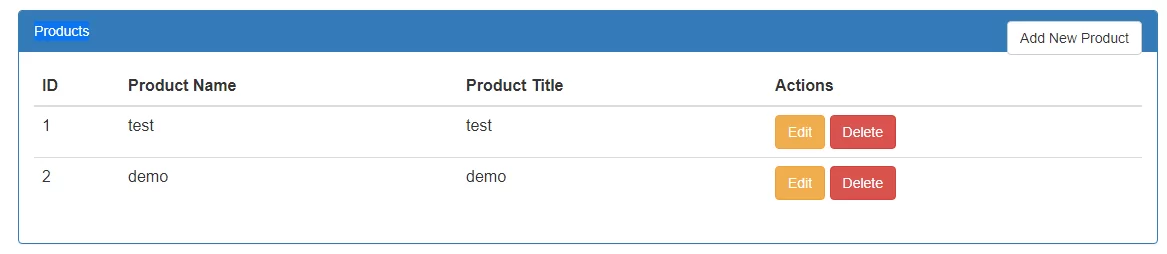
<html>
<head>
<title>Laravel CRUD Application using Ajax without Reloading Page</title>
<link href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.6/css/bootstrap.min.css" rel="stylesheet">
</head>
<body><br>
<div id="alert" class="alert-success new-window" data-message="my message">
</div>
<div class="container">
<div class="panel panel-primary">
<div class="panel-heading">Products
<button id="btn_add" name="btn_add" class="btn btn-default pull-right">Add New Product</button>
</div>
<div class="panel-body">
<table class="table">
<thead>
<tr>
<th>ID</th>
<th>Product Name</th>
<th>Product Title</th>
<th>Actions</th>
</tr>
</thead>
<tbody id="products-list" name="products-list">
@foreach ($product as $product)
<tr id="product">
<td>{{$product->id}}</td>
<td>{{$product->product_name}}</td>
<td>{{$product->product_title}}</td>
<td>
<button class="btn btn-warning btn-detail open_modal btn-edit" value="{{$product->id}}">Edit</button>
<button class="btn btn-danger btn-delete delete-product" value="{{$product->id}}">Delete</button>
</td>
</tr>
@endforeach
</tbody>
</table>
</div>
</div>
</body>
</html>
public function index()
{
$product = Contry::get();
return view('blog',compact('product'));
}
Route::get('blog', 'ProductController@index');